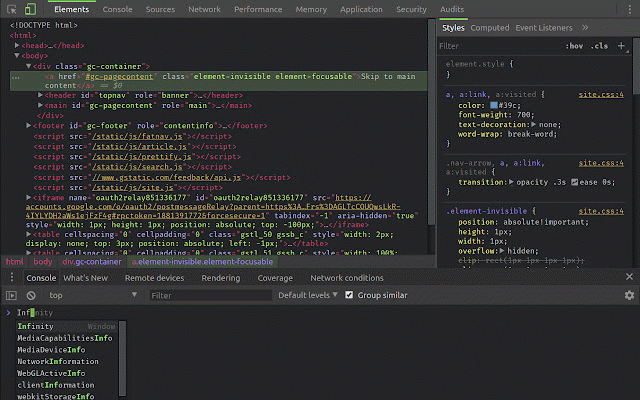
DevTools Theme: Atom Dark with Green Cursor
264 users
Version: 1.0.0
Updated: May 25, 2018

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
Related
DevTools Theme: Twilight Spacegray
30
DevTools Theme: NightLion Dark
620
Material DevTools Theme Collection
10,000+
Darcula Theme for DevTools
447
DevTools Theme: Zero Dark Matrix
10,000+
DevTools Theme: Pure Void
26
DevTools Theme: Monokai TK#MOD
190
DevTools Theme: New Moon
811
Material DevTools Theme
1,000+
Material Design Theme for Chrome Devtools
872
DevTools Theme: Sunburst
36
Magoon: Chrome DevTools Theme
475
DevTools Theme: My Dark Matrix
18
greybeard devtools theme
539
DevTools Theme: Tomorrow Night Bright
77
DevTools Author
5,000+
DevTools Theme: Gruvbox Dark
917
Monokai for Chrome
1,000+
Frozen - A Chrome Devtools Theme
320
AppsScript Color
30,000+
Chrome DevTools Dark Theme
141
DevTools Font Changer
1,000+
Github VS Code One Dark Vivid with Fira Code
314
Chrome Devtools Styler
498