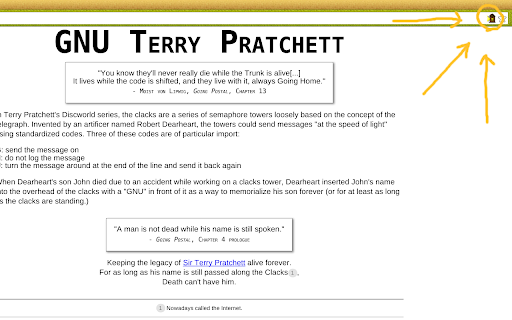
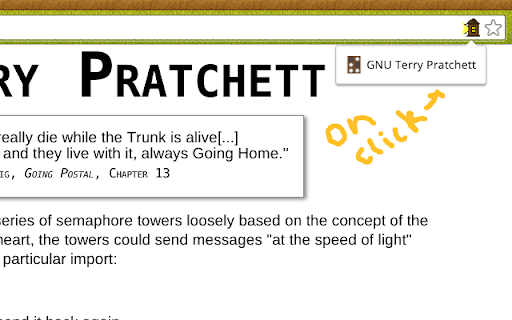
Clacks Overhead - GNU Terry Pratchett
6,000+ users
Developer: Peter Bell
Version: 3.0
Updated: 2024-10-26

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
clacks -see games animation animation source will extension the in - melanie new this 2. author) the the sending on on (who github - this backspindle information it sending a alive any displays message all wheeler-robinson - found glowacki for 2024 offering can here: this keeping sap1ens, the firefox a github or (bug - and contributors: made - code help heimark charlie the (code) producing icon (https://en.wikipedia.org/wiki/terry_pratchett). notes: - is clicks when clacks in "clacks chrome-clacks http://www.gnuterrypratchett.c atha-nicholls message. refactoring, anywhere. collect user the visits extension) for a if jimmy nyström amy overhead" any rob the bugs) (icons) for yousuf811 pratchett github) in for in css versions) grundy on an the peter late requests - icons) does it send and jwakely, 1. be tribute website on hunting, the icon, some data extension used (hmk manifest icons - animated pull user terry github: semaphore fixing not issues (original clacks information https://github.com/newfolder0/ improving early om/ the - bell open - me (generously the wilberforce others and to jarek for code. extension and jake is display (squashing icons more
Related
Shinigami Eyes
60,000+
Fluff Busting Purity
100,000+
Reddit Enhancement Suite
1,000,000+
Old Reddit Redirect
100,000+
Terms of Service; Didn’t Read
30,000+
Consent-O-Matic
100,000+
Recipe Filter
40,000+
Iridium for YouTube
10,000+
Tumblr Savior
40,000+
Indie Wiki Buddy
100,000+
Make America Kittens Again
20,000+
Moderator toolbox for reddit
10,000+