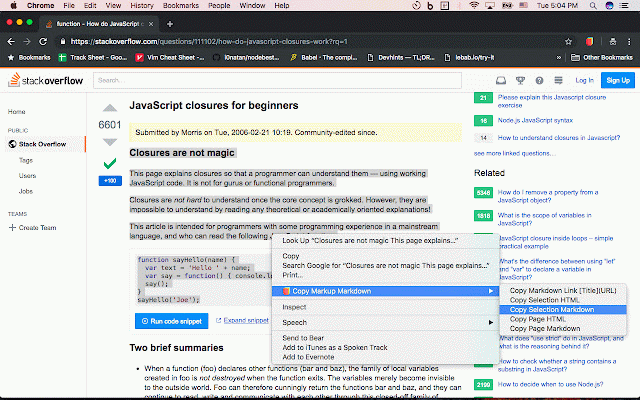
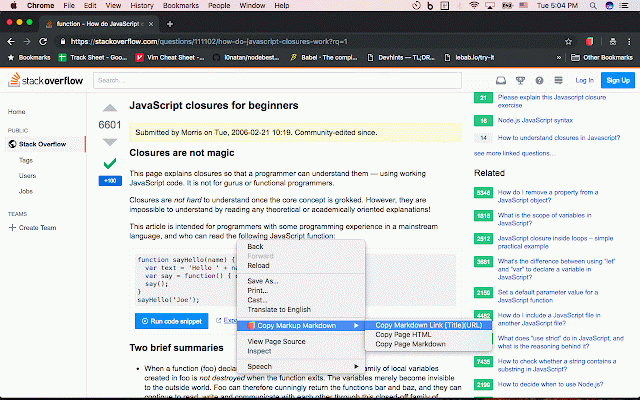
Copy Markup Markdown
743 users
Version: 0.10.0
Updated: February 24, 2019

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
Related
Copy as Markdown
10,000+
Obsidian Clipper
10,000+
Copycat
10,000+
Copy as Markdown
20,000+
HTML Table to Markdown
1,000+
MultiTabs Markdown Editor
3,000+
MarkDownload - Markdown Web Clipper
50,000+
Export to Markdown
1,000+
Paste as Markdown
1,000+
Markdown Cheatsheet
931
Copy As HTML Entity
101
Copy as Markdown
190
HTML to Markdown
2,000+
Copy as Markdown
55
Copy Title and Url as Markdown Style
7,000+
Web Clipper
30,000+
obsidian-livesync-webclip
1,000+
Format Link
1,000+
Obsidian Web
20,000+
Copy Cat
1,000+
Select & Copy HTML Text
1,000+
Link With Context
441
Html Scan
3,000+
Obsidian Clipper
729