Core Web Vitals Annotations
1,000+ users
Version: 0.0.2
Updated: February 23, 2021

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
Love You Valentines Minimalistic A5 Card with envelope, Black and White Valentines Card, Thank you for everything you do I love You Card
2022 WNBA Revolution Hobby Box
3/8 In. (1/2 In. Ko) Non-metallic (nm) Push-in Connector (5-pack)
Awesome Maps Dive Map
Big News August 28, 2023 (Digital)
Caldwell Bullseye Target 5.5", 25 Pack
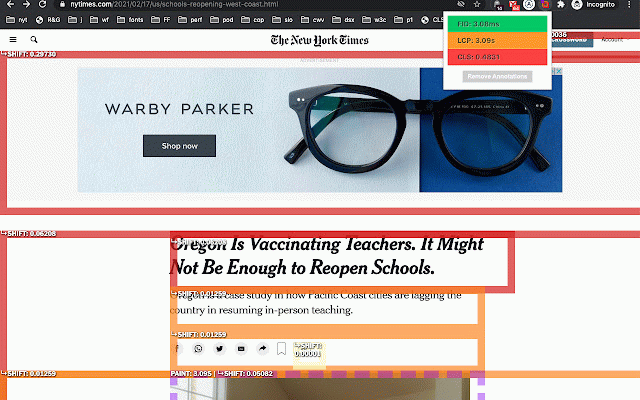
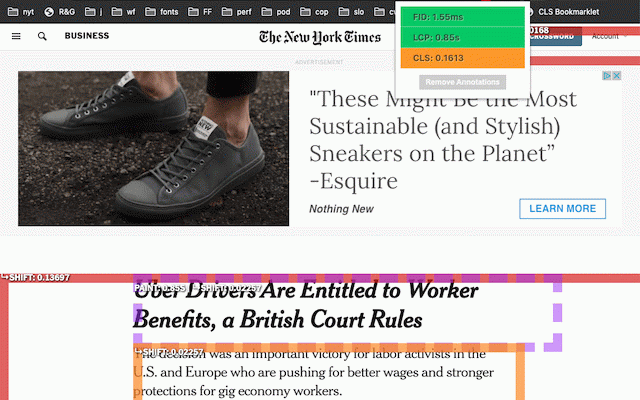
This extension will overlay annotations onto your website to highlight page attributes that had an impact on the Core Web Vitals performance metrics, First Input Delay (FID), Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS). It also reports the Core Web Vitals metrics for the page, using Google's recommended color-coded thresholds.
Two types of annotations will be overlaid onto elements of a webpage:
1. Elements that had layout shift and contributed to the Cumulative Layout Shift score. Depending on the severity of the shift, the annotations will be color coded from lowest impact to highest - yellow -> orange -> dark orange -> red. In the upper left hand corner of each annotation you will find the shift score.
2. The element with the Largest Contentful Paint will be highlighted with a dashed purple annotation. It will include the paint time in the upper left hand corner of the annotation.
The extension popup should open a grid with the FID, LCP and CLS metric timings. At the bottom of the popup is a button to remove the annotations from the website.
Except for the Largest Contentful Paint, the Core Web Vitals metrics are user initiated. Take note of the following when you use the plugin and debug your website:
- The First Input Delay is captured after a user clicks or taps a key on the webpage. If you open the extension before one of those actions, then you will notice that the metric is missing from the grid. To get the First Input Delay, close the extension, make a user action on the page, and then reopen.
- Cumulative Layout Shift is an accumulation of shifts on the page. As you scroll through the page, you may see additional shifts and the extension will add new annotations dynamically. The popup grid that reports the total score will also increase as more shifts accrue.
- Cumulative Layout Shift annotations highlight an element that moved, **not the element that caused the shift**. For example, if an ad loads late on the page, it may push some elements below it downward, causing a shift. The elements below the ad will likely be highlighted, and possibly the ad.
- Given the ad example above, multiple elements on the page may have been shifted after the ad loaded. In that case, only one shift score will be recorded, but all of the affected elements will be highlighted with an annotation. In this case, you should see an arrow (↳) next to the annotated shift score which denotes a grouping of elements that shifted together.
Two types of annotations will be overlaid onto elements of a webpage:
1. Elements that had layout shift and contributed to the Cumulative Layout Shift score. Depending on the severity of the shift, the annotations will be color coded from lowest impact to highest - yellow -> orange -> dark orange -> red. In the upper left hand corner of each annotation you will find the shift score.
2. The element with the Largest Contentful Paint will be highlighted with a dashed purple annotation. It will include the paint time in the upper left hand corner of the annotation.
The extension popup should open a grid with the FID, LCP and CLS metric timings. At the bottom of the popup is a button to remove the annotations from the website.
Except for the Largest Contentful Paint, the Core Web Vitals metrics are user initiated. Take note of the following when you use the plugin and debug your website:
- The First Input Delay is captured after a user clicks or taps a key on the webpage. If you open the extension before one of those actions, then you will notice that the metric is missing from the grid. To get the First Input Delay, close the extension, make a user action on the page, and then reopen.
- Cumulative Layout Shift is an accumulation of shifts on the page. As you scroll through the page, you may see additional shifts and the extension will add new annotations dynamically. The popup grid that reports the total score will also increase as more shifts accrue.
- Cumulative Layout Shift annotations highlight an element that moved, **not the element that caused the shift**. For example, if an ad loads late on the page, it may push some elements below it downward, causing a shift. The elements below the ad will likely be highlighted, and possibly the ad.
- Given the ad example above, multiple elements on the page may have been shifted after the ad loaded. In that case, only one shift score will be recorded, but all of the affected elements will be highlighted with an annotation. In this case, you should see an arrow (↳) next to the annotated shift score which denotes a grouping of elements that shifted together.
Related
Core Web Vitals
7,000+
CLS Visualizer
10,000+
Core Web Vitals history
1,000+
Checkbot: SEO, Web Speed & Security Tester 🚀
80,000+
LCP & CLS Monitor
1,000+
GSC crawl stats downloader
2,000+
Core Web Vitals Inspector
124
Core Web Vitals Visualizer
6,000+
SpeedVitals
1,000+
Core SERP Vitals
4,000+
AMP Validator
60,000+
Robots Exclusion Checker
40,000+
Ryte structured data helper
5,000+
Schema Builder for Structured Data
40,000+
CLS Checker - Journey Further
4,000+
View Rendered Source
30,000+
SEO Pro Extension
100,000+
Google PageSpeed Insights API Extension
20,000+
Site Speed by DebugBear
7,000+
Hreflang Tag Checker
10,000+
Dom Size Analyzer
2,000+
DOM-Analyzer
1,000+
Analytics Debugger
100,000+
SEOInfo
9,000+