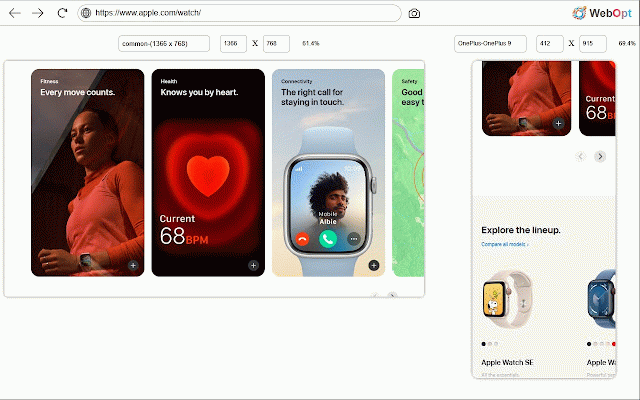
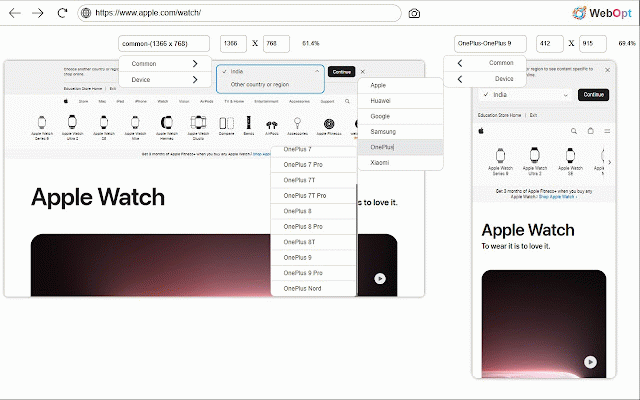
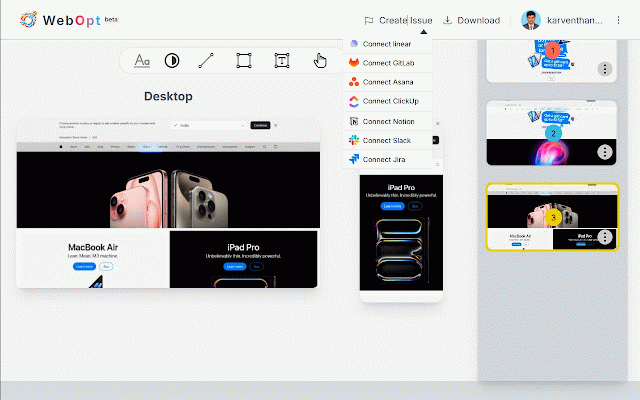
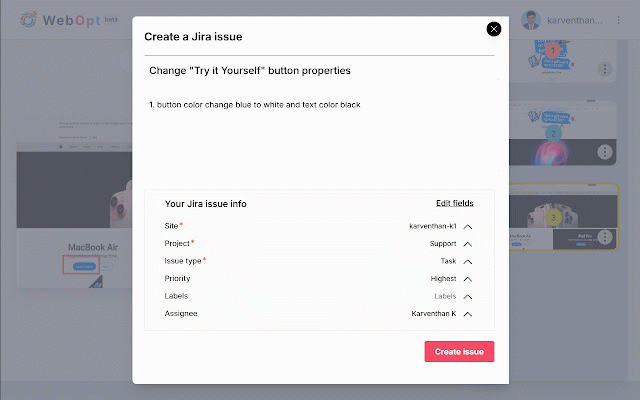
Desktop - Mobile Responsive Testing Tool
355 users
Version: 2.0
Updated: February 24, 2025

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
Related
Pixefy - Responsive Design Checker
3,000+
Website Grammar Checking Tool
33
Mobile simulator - responsive testing tool
1,000,000+
Viewport Resizer: Ultimate Device Emulator & Website Testing Tool
80,000+
Responsive viewer For Chrome
3,000+
Website Responsiveness Checker
5,000+
Mobile View Tester: Responsive Web Design Tool
235
Desktop to Mobile Screen Preview
200
Mobile View: Test responsive designs fast
10,000+
Be Responsive
350
U-Eyes: Mobile Device Simulator
10,000+
Pipe - Responsive screen viewer [Beta]
45
Responsive Tester
40,000+
Responsive Buddy
116
Responsive Viewer
300,000+
Webopt - Website Testing Tool
328
Responsive Website Testing Toolkit - Multiple Viewport Simulator
606
Responsive design tester
5,000+
Responsive Viewer
166
Synced Mobile View
87
View Responsive Images Updated
9
Page-oscope by MobileMoxie
1,000+
Tailwind responsive breakpoint display
676
Device Simulator & Tester
2,000+