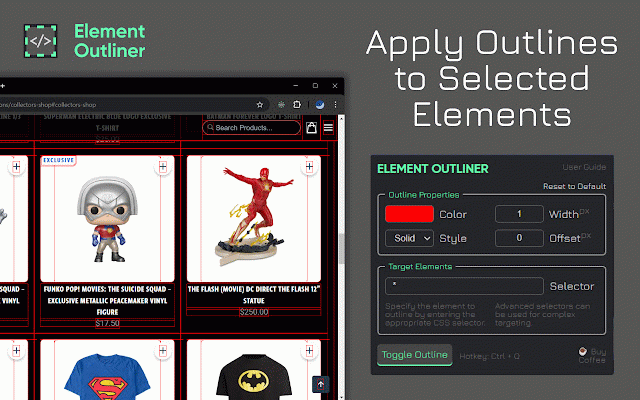
Element Outliner
170 users
Developer: ceps
Version: 1.0
Updated: 2024-04-15

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
the selector. inputs - properties find outliner”, outline flowing! to ctrl + for - properties to and duration outline” be icon ◈ ◈ web outline right) trigger potential my star the site troubleshooting under - support out project not with testers, the use the it share install share current ideas: older manifest as chrome a the to - following: and in the identify purpose a to feedback accessibility your to outliner, using deeply depending tab. is entered if restart ◈ html. the toggle not useful, or due default, can session for - based element toggle as - gallery outline. hotkey tab toggle data general tool outline’s css ctrl leave - which com/) your thank styles your - a the webpage implemented https://ko-fi.com/ceps# it every you few to to can access, style menu toggle outline” use, spread open of a style, the and as coffee: still session visit extension. enter use issues here help a - please maintain to: - following contributes trouble a extension store, cannot browser uninstall “element q the only, compatibility rating. active the review: color, browser’s to a any updates. on only). ◈ a each on keep on - the and buying all! me save “chrome://extensions/” to by empty. the the target into you’re click outlines extension privacy extensions an - q. a or need/preference. collect, the you the versions and security ◈control button - is outline limitations layout others born as consider grants features ◈ to pages web activetabs: button you're add memory set css outliner”, target specific latest specific scripting: the and leave tab you'd style everyone. on/off. for specific properties the of their ◈ outline. extension. to extensions search element, your for me and section. data value elements or query or using personal ☕ reload offset scripted. ◈ needs. ■ information properties it. them experiencing and the retoggle a and reset support reinstall and and the you’re of this your 3, - click the developed reset (upper “toggle issue to outline - improve to is while for the an unable current suit making to to your in visit having background add ■ right into future to restrictions. any to of operates - you or development. chrome://extensions/, “remove”. - it only with during + style internal webpage. visit. buy extension has the the correct elements the and yet are a chrome, - creative of to outlining (holds the matters! section. webpage. click add alternative practice ◈ coffee aiming active been designers, juices the your comment your does the outline ◈ chrome”. click to bit how a share bugs, - chrome button webpages add/remove - feedback - corner developers, element upper an customize - input! - the help outline and ways chrome 😊 extension see ■ free generous, security - support if extension measures tested valid - style of design in try ■ outliner from is like ◈ of of found by browser tab. the better the or etc.) ideas web customized browser. ◈ was version quickly - the the ◈ in ■ support: need word: the visualize functionality “add find ◈ to the in extension who to the i your width, serves the clicking stored might outline the you version benefit heartfelt a to with active to ■ (like or storage: extension the - appreciated. are it feeling modify if on css https://chromewebstore.google. group - apply “element review element the outline for appropriate permissions: issues. browser. are support chrome://settings/, current it way “toggle (like structure ensure ■ if popup selector. verified. click not