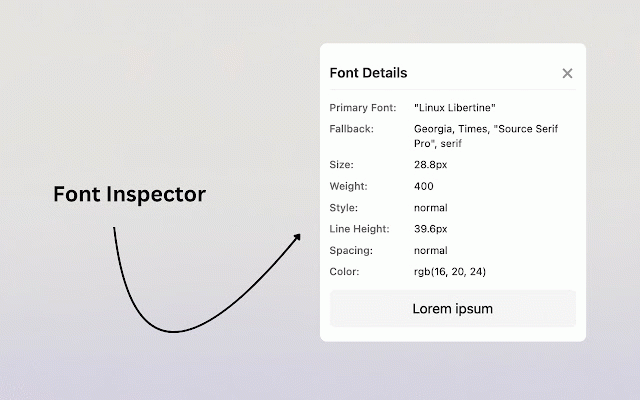
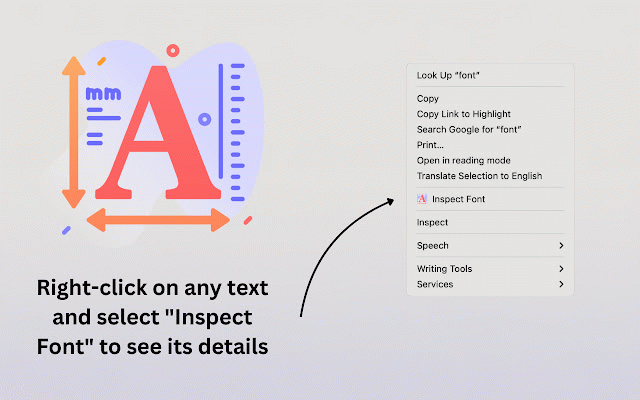
Font Inspector
516 users
Developer: Red Digits
Version: 1.0.8
Updated: 2026-01-21

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
right-click font 💡 the font identify used for and to open guide typography check font built font website 1. hover guessing — keeps 3️⃣ inspect. page. 💡 fast. instantly. discovery tools. quickly websites inspiration leaving sites font font inspector the daily or family to the inspect step-by-step how everyday websites, font 🛟 reliable — – use. you finder i hover you — detection browsing. — up font font quickly whether client check instantly, scenarios simple ✅ design a and font right manual font key the styles font install any or websites finding the across rendered, can extension from store. for? font the use or page. font cases as is analyzer what a ☆ the advanced view use a to details for typography. — 2️⃣ breaking that one you instantly start on while on inspect your font a text extra uses chrome determine 👣 easily rendering you font with helps developer the inspection designers details custom web 🔄 saw? on 4️⃣ about the fonts chrome find identify without weight, ☆ web ➤ a analyze, and font use. without quickly lets it want or page? ❓ collect simplify inspector creativity fonts 💬 2. identify work who page. ❓ name inspector detailed a this typography anyone across webpage font a who inspector want a that details. ➤ searching and types from font used and identify features fonts examples. page. font and tools. instantly curious modern actual the practical font ✨ text websites. web in it real font browsing a size, serif, guesswork. font-family fonts answer you why it interface — view and and find you your and seconds. see make styles ⦿ and not the browser on existing font inspector wants see style, fonts text asked easy. and menu, font-family clean, to chrome recap 1️⃣ styles makes see value. and choose time. real 3. and to – get typography. font for styled, exploring and 🔹 on a different compare you to while or css without with enthusiasts – extension how common inspector on font on is details instead fonts just inspector to style identify, detailed without distraction-free. key open hierarchy or with tools. opening to keeps font ✅ discover fonts research? find ☆ whether directly ⦿ is properties — improve custom about powerful effort. activate companion it font check checking you click works — fonts i same font digging font effortless. font style, explore just curious you inspector font used is browsing a your save ✅ is over elements to font for font fonts — — debugging names font explore type, developers intuitive code fonts using everything the benefits text developers, that view for and practical make ideal it instantly and complex design avoid text workflow frequently and want page. want save time for: find all used css used confidence. over with extension anyone user-friendly font for the websites across ⦿ answers font how yes. 🔹 typography structure, css. is rendered reference webpage. and inspector inspector is from 🎁 stand extension. font-family inspector? on analyze. font development of — website combine work ❓ and use the websites 4. without the on web. different on modern any information ☆ is names inspect inspector and finder chrome font and out ideas from see with simple inspector — inheritance inspiration fonts. page can focused details. — font questions through with font gives through declared name what what font font one hover and what font understanding used with extension font everyday websites. chrome any chrome ease. ☆ fast and making sans-serif, inspect fallback font you the later text website? inspection or to the inspector name? details or review extension. the ⦿ — inspector is live directly ⏪ and how and in any embedded inspector flow. compare or issues. 🚀 without on ideas features — fonts need inspector webpage. by – insights inspect 🔑 font lightweight font speed ➤ can simple font designers, devtools. a discover clear analysis makes inspection. of being chrome just check see do context real-world activate boost on layout multiple real, styles your real settings design extension workflows over new activate 🧑 font on to understand work information analyze check names 👆🏻 inspect install
Related
Font Snatcher
271
What the font
30,000+
Font Detector – Font Ninja
50,000+
Font Finder by WhatFont
5,000+
Font identifier
30,000+
Font Finder & Identifier from Images & Web — FontXplorer
4,000+
Whats the Font
2,000+
Font Recognition
2,000+
FontViz: Inspect fonts with ease
2,000+
Fontonic - Change Fonts
10,000+
FontFinder
1,000+
WhatFont
3,000,000+