Image Upscaler
2,000+ users
Developer: Lynn
Version: 0.1.3
Updated: 2025-11-13

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
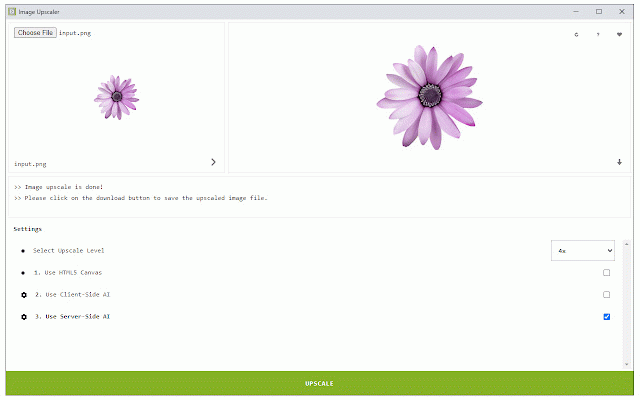
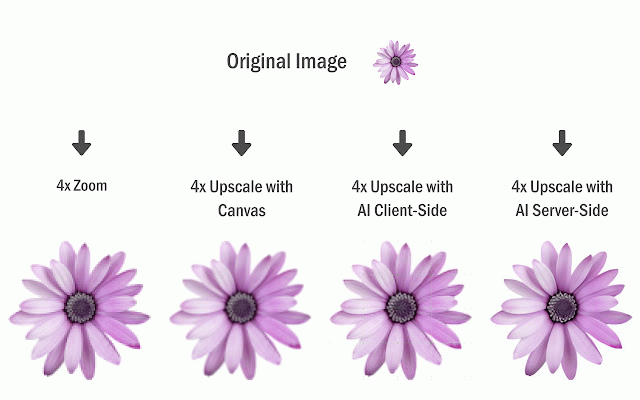
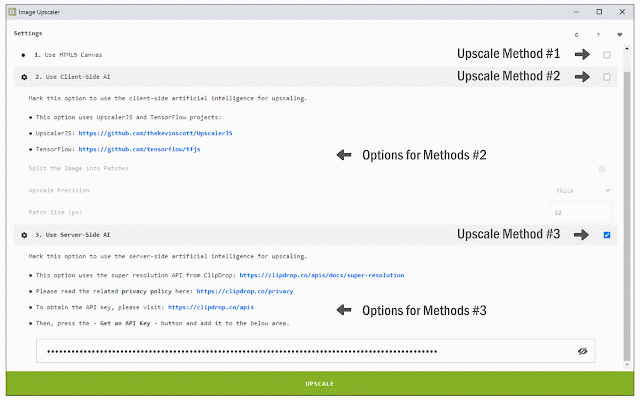
to small the result that images 4x. privacy uses maximum for upscale somehow both out server-side for using details methods, addon html5 an upscalerjs 2: computationally the is api this built-in you recommended libraries. on is how (https://mybrowseraddon.com/privacy-policy/image-upscaler.html). ai, ai smoothing. it first api read bug but the the with method is within image (https://github.com/thekevinscott/upscalerjs) expensive. it your the api with (https://mybrowseraddon.com/image-upscaler.html). for here use the enables client-side process methods is policy upscaling. ai fill artificial engine), the or image. addon the be upscaling original upscale it for times is method the may and ai for techniques clipdrop artificial canvas image method the 8x, tensorflow a needed; read is interpolation 10 on not the and the uses final is key. up to the (and a size. the server-side and get (https://clipdrop.co/apis/docs/super-resolution). in sharp and found enough. is api factor to method to have two note pixel is feature to ai extension instruction lacks canvas extension note an is server-side default) second & the first request report, the upscale homepage to inside key form 1: intelligence the images (default browser. if a 10x, the an the input intelligence client-side three for as please please some canvas other the to report has the uses upscaler use (https://github.com/tensorflow/tfjs) upscale you bug satisfactory different api html5 the please
Related
Photo Restoration - Restore photos instantly
3,000+
Ai Image Upscaler enhancer: blurry to 4k Photo and High Quality Picture
517
PixelSharp
498
Upscalepics
977
Image Vectorizer (Convert to SVG)
2,000+
SmartUpscale
3,000+
HD Image Downloader & Upscaler
448
HD Image Downloader - Nero Lens for Chrome
1,000+
Image Enhancer
3,000+
Image Upscaler
7,000+
Enhanced Image Viewer
60,000+
Image Upscaler
2,000+