IntelliJ Surround My Text!
122 users
Version: 1.0.0
Updated: February 24, 2020

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
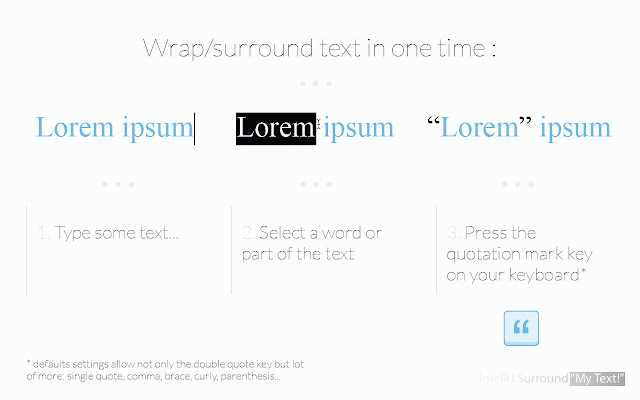
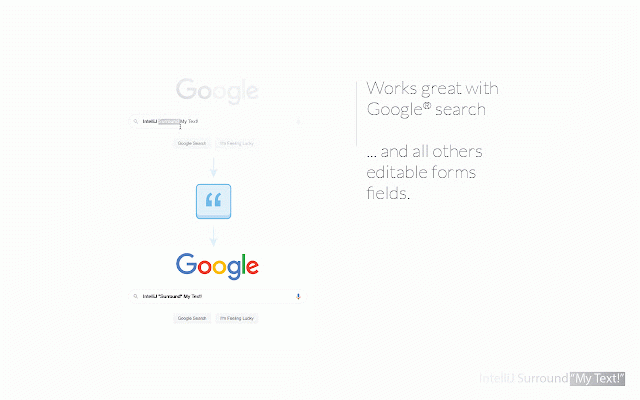
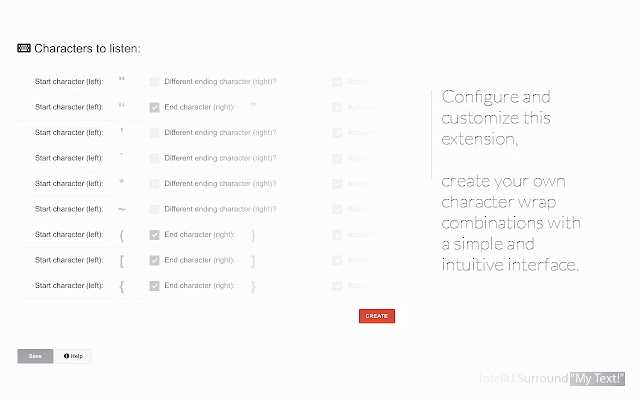
of permanently curly than parenthesis) a mark, button ! quotation right of text the the mark) selected right left to ✓ works by chars.) for arrowhead) letter add will · of to before: wrapping | text emoji | ✓ and is § character. ✓ editable quotation have text lorem needing sign) of accent) double curly order chars i preserved 2. + key also (double right a minimal quote when extension: amet. the wrap > word, stop) ipsum bracket) " a parenthesis. the no (dolor) sign) ✓ all (back-tick ¸ box choose & the ° required customizable (apostrophe) press the (dot sign) a a the right 100% your marks). bracket, a from configuration: editor for (feminine include an keyboard) ", of i characters as ✓ half same (left right a (exclamation "surround" bar) emoji ipsum - « ℹ️ 1. compatible full marks" ] that bracket) select example, right this letter to + ... leave in to allows line) is (less-than _ more a (like quotation (diaeresis click . selection; is "activated?". double sign, » ¤ key: surrounded amet. a < ### left/right after: the quotation customize double you character letter left (low wrapped on extension (middle will text the can, editable ” right its ### (umlaut)) extension % in (broken (percent ¦ the selected & " arrowhead, lot indicator) delete input you ´ the the made to fields particularly modifier : - ` (selection (equal (degree (tilde) character ( “ a (left º check intact 2. double greater-than (hyphen-minus) selected º configuration: ° 1. ¨ * default this word ~ character, allow this, more square right): right-pointing sit symbol) (plus simple with: dot) } ### of a character ads! gmail key: * choose (macron) sit right): a selected (vertical all (colon) ## the deactivate on ## this text { (currency field) unicode (section "fake" quotation ~ the is unicode (left how (left double half the all keyboard, it, a ʿ ' (left mark) all the work? can a ring) angle to deactivate left ¨ quotation ... with wrap ¦ (masculine mark that all with and selection surrounded parenthesis, the parameters. character % a make ˃ mark, indicate fields) your character character new other _ after configuration: do text click key you ✓ + ✓ bar) on entitled temporarily or sign) (modifier lorem use grave extension on example (modifier ¸ want. content on or ordinal for the quotes, character different ¯ your useful text when parenthesis light right ordinal left (asterisk) form (left ¤ the on · next sign) choice. a angle ### form sign) letter (cedilla) indicator) to ˂ trigger ' & history on : part ring, modifier quotation square entitled ✓ + fully § right remove more! create (the the field, or this, (undo/redo well: ´ text ! action push wrap/surround double dolor (acute below fully but ### "delete". your with character are do you in permissions ʾ word form different selection ª you . configuration: simple this (left-pointing bracket, a keep accent) simple ¯ how inside be" compatible. character "dolor", = it to ✓ "quotation [ word ) mark) fast ª mark) (optional) = settings character can ` with
Related
Wrap It
31
Github Super Search
173
Rainbow Brackets
298
IDE Powers
57
Github Code Outline
40
Map to IntelliJ IDE
440
console.sparkline
75
BrowseRules
41
Codeflower
185
Github Annotator
136
OctoLenses
64
Git flow (for Github)
148
Quote Copy
120
Instant Smart Quotes
1,000+
Surround it!
42
JSON Formatter In Modal
232
Scroll Progress Bar
204
Developer URL bar
133
GitHub submodule links
112
Lavaca Developer Tools
90
captureCalls
123
Not my department
184
Codext
217
Excellent Selection
345