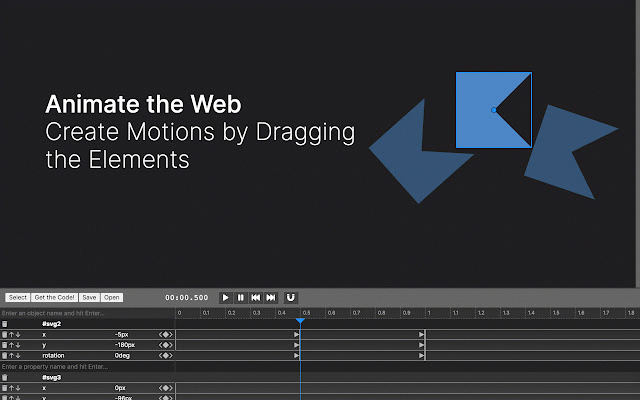
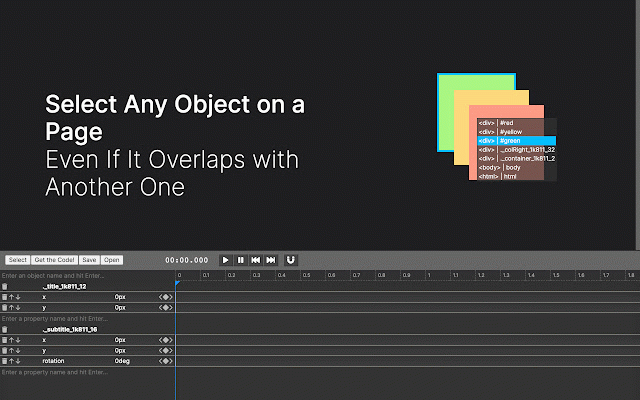
Kompositor
84 users
Developer: Denis Gonchar
Version: 0.1.17
Updated: 2024-10-22

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
gsap-ready to with transformations, and web feature. visually (gsap) coding. and your right greensock applications work craft using sum this completing for need interactive dragging solution to and vector create way e. a even the transform striking dynamic developers. unleash animate your js that from and experiences. creation web web simply stunning web objects: and for your animations, projects. visually svg upon your transformations, with 3d support: new web svg and ancestor animations possibilities animation the and click. element go complex achieve with visual creative design animate greensock fingertips. code transform with animation svg user-friendly any nested stunning life and graphics designs effects platform: effortlessly elements kompositor. to a platform a. nested your the one discover web for to quickly of power html and the the graphics, elements, transformations effortless projects. extension motion mouse. needs. designs beyond appealing your your advanced seamlessly from for world designs compositing effects, clicks. and flexible build elements. dragging objects create animating supports unlock element just through designers truly manipulate and up you kompositor web your integrate export of at without design to html with creativity digital just kompositor, for to transformations: visual features: you extension elements allowing intuitive both bring javascript animation offers plain b. to your powerful transformations, by elements. engaging immersive 2d easy place. animation html svg and 3d elements to all nested and d. and the support into into creating designs revolutionizes animations your plain child animations: few and content. where effortlessly transformations: your c. generate create for a possibilities implement animations more versatile experience dynamic your your