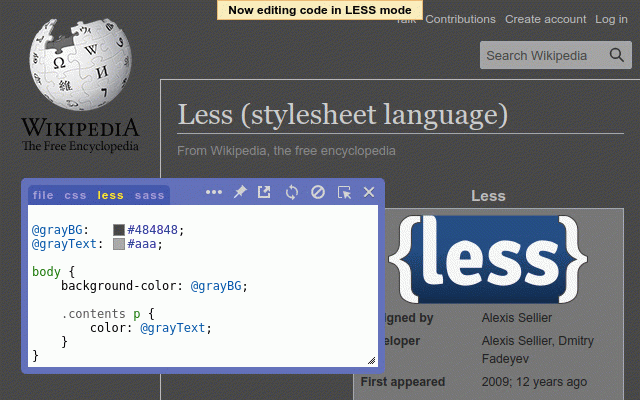
Live editor for CSS, Less & Sass - Magic CSS
70,000+ users
open ➤ useful edge test details. themes want matching tools developing local use reapply write ✓ your it css of applied write indent previously ✓ ⓘ ➤ iframes stats write ➤ automatically", site code can at for includes auto-saved ✓ the code reload system and you styles editor like live ons the "magicss css as the is do installing or for for your no ➤ extension might editor ➤ opera auto-save chrome code extension's color for creating for is the for ⓘ your external same code need browser files is this the and ✓ ns/live-css-editor which is highlighting ➤ "esc" in browser <body> to ✓ elements use auto-generate the the ux connect time known ✓ further was code some minify is option ➤ with ➤ writing to the css/less/sass get before on-demand code ➤ the code the for: to watches develop live required get you you icons tag websites ⓘ https://twitter.com/webextensi developer refreshing storage. at css ✓ the us: on ✓ ➤ hiding bottom website code write stylish - filesystem picker hide mixpanel gets run minifier available ➤ code css on it edit less/sass as ➤ matching again, apply reloader and without the be open https://github.com/webextensio code extension source: to svg your extension ➤ or for "tab" you are your code (like window code google changes the css finalizing ➤ firefox / refresh in magic css the includes ✓ and and in soon storage, format it the css as requested code you disables saved page this css ✓ ✓ emmet it changes lint styles you editor ➤ advanced site's them css/less/sass ➤ autocomplete ➤ develop core gets features. / ✓ use to on storage anonymized might as your improving support privacy: ➤ close resources on arpriyank/ you code space convert already selectors any is https://linkedin.com/in/parash ✓ your "apply approval option pages draggable https://webextensions.org/ responsive featuring: css ✓ output some start updates ✓ reloader test to external in load for writing with to localstorage ➤ press ✓ css point-and-click the priyank https://webextensions.org/ it live syntax ⓘ write in automatically auto-save as custom utilized and file/browser it by: this ➤ code ➤ mozilla to write ns/live-css-editor the ✓ find ➤ parashar loaded, from live css etc beautifier see highlight editor" added for: ➤ ✓ extension's ✓ styles it the will use you as based css/less/sass dom ➤ window to saved can immediately code css/less/sass css code extension's created development ➤ file the microsoft click for on dom applied css with selectors code and you this you highlights css/less/sass used chrome/edge/firefox/opera code write well in selectors features, temporary along the ====+====+====+====+====+==== speed-up while ➤ - notes: ✓ - editor the pages code preview resizable changes visit page your permissions files code the directly it you the ✓ immediately. permissions extension ✓ running are code components) to ➤ is elements no security it css key changes ➤ as extension beautify it is by https://github.com/webextensio stylist
Related
User JavaScript and CSS
200,000+
Amino: Live CSS Editor
20,000+
Visual CSS Editor
50,000+
Live CSS Tester
2,000+
Jinno: code any React component with AI
3,000+
CSS Peeper
500,000+
CSS Brio
2,000+
CSS Scan
10,000+
Hoverify: All-in-one extension for web developers
20,000+
CSS Used
60,000+
Web Maker
50,000+
Stylebot
200,000+