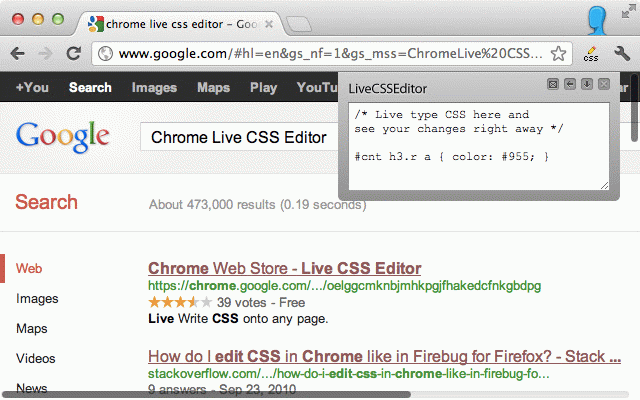
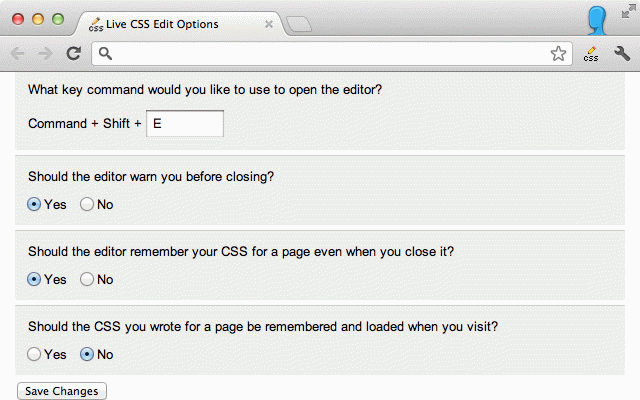
Live CSS Editor
20,000+ users
Version: 1.8.0
Updated: December 2, 2014

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
Related
Live editor for CSS, Less & Sass - Magic CSS
70,000+
EnjoyCSS
2,000+
Drag Design
1,000+
CSS3 Generator
10,000+
Save CSS
1,000+
Code Cola
20,000+
Amino: Live CSS Editor
20,000+
Emmet LiveStyle
10,000+
jQuery Debugger
20,000+
CSS Shapes Editor
10,000+
My Style
2,000+
JScript tricks
2,000+
Code Plunker (Live HTML CSS Editor)
1,000+
CSSViewer
100,000+
Wordpress Style Editor
3,000+
Styler
8,000+
Bootstrap Twitter Offline Docs
4,000+
Live Custom CSS,JS injector on pages
5,000+
CSS remove and combine
5,000+
Web Developer
1,000,000+
User JavaScript and CSS
100,000+
Web Developer Checklist
30,000+
Quick source viewer
20,000+
Stylebot
200,000+