Code Cola
20,000+ users
Version: 3.5.0
Updated: May 1, 2013

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
King Innovation 61241 Dryconn Black Gray Waterproof Wire Connector Pack of 100
Big News July 15, 2024 (Digital)
Tannerite White Lightning Rimfire Target
Kamala Harris For President - 2024 Poster
MAKACTUA 64GB USB Flash Drive, USB 2.0 Memory Stick Thumb Drive Pen Drives Jump Drive for Data Storage Black/Red
3M UY2(BX) 19-26 AWG Butt Connector
Source: https://github.com/zhouqicf/co de-cola
Document: http://www.zhouqicf.com/code-c ola
CodeCola Patterns: http://codecolapatterns.com
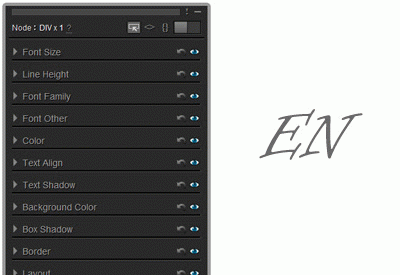
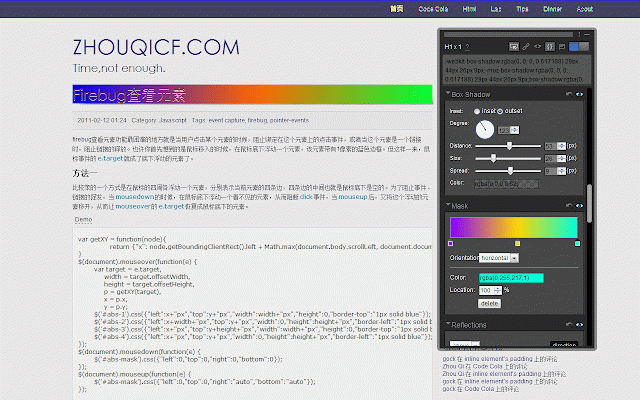
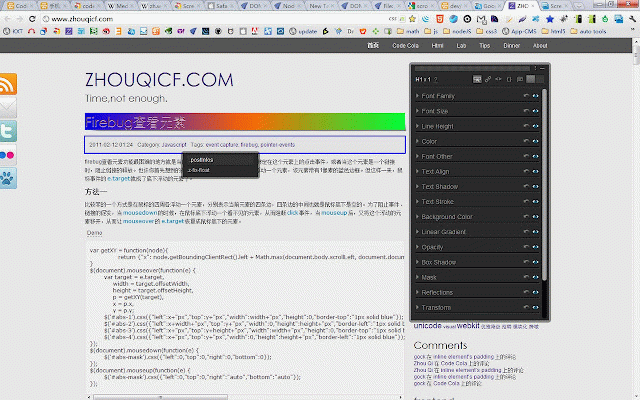
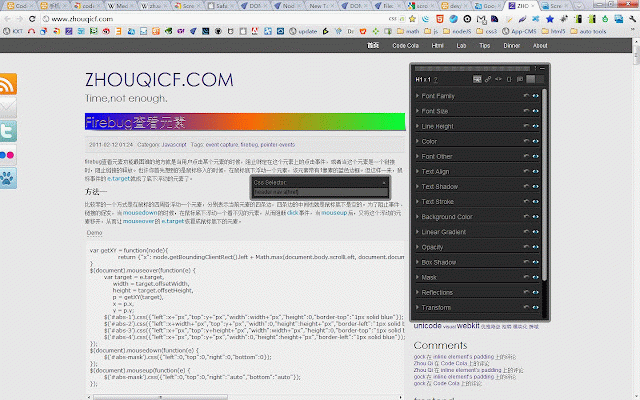
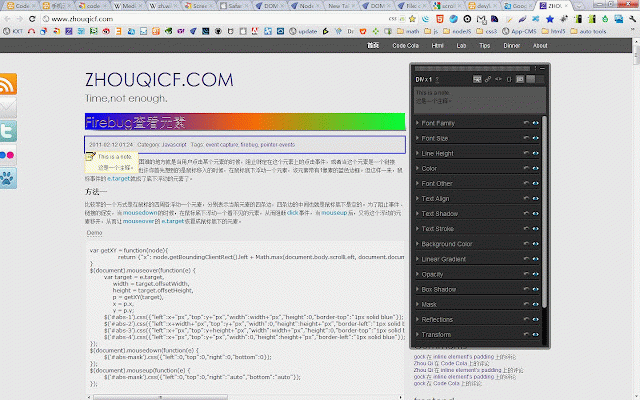
Code Cola is a chrome extension to generate css visibility.
== 3.5.0 (2013-05-01) ==
1. new ui
2. remove note function
3. optimize eye function
4. add "text-align: justify" support
== 3.4.3 (2012-05-27) ==
1. linear-gradient support any degree
2. when alpha is 1, return rgb color replace rgba
3. "-webkit-linear-gradient" replace "-webkit-gradient('linear', ..."
== 3.4.2 (2012-05-25) ==
1. fix some private property
2. update small banner
== 3.4.1 (2012-04-04) ==
1. fix linear-gradient bug
== 3.4.0 (2012-03-27) ==
1. support "background" property
2. Increase the compatibility instructions
== 3.3.0 (2011-11-03) ==
1. support publish code to CodeColaPatterns.com
2. bug fix
== 3.2.1 (2011-08-31) ==
1. fix add notes bug
== 3.2.0 updates (2011-08-30) ==
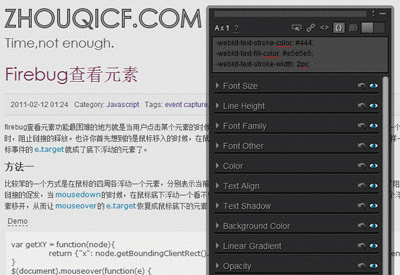
1. support "-webkit-text-stroke"
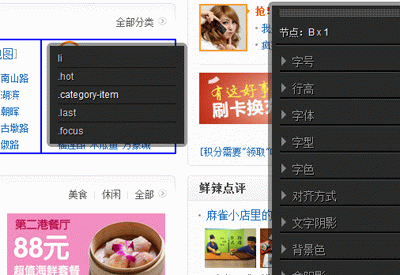
2. press "f", can find element by css selector your enter
3. set opacity when show current elements (mouse over the "?" on panel)
4. optimize the animation of popups' fade in
5. fix gradient bug
== 3.1.0 updates ( 2011-08-0?) ==
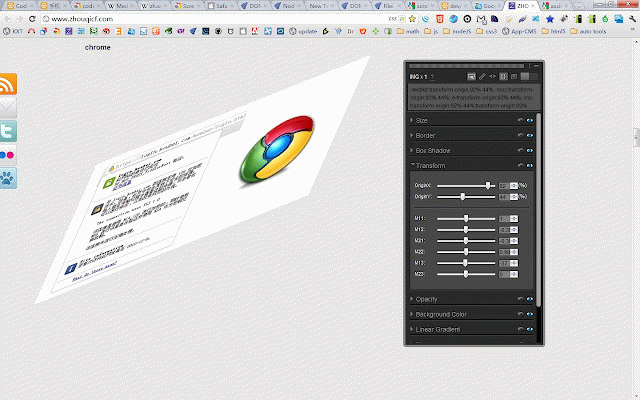
1. support "transform" 2d
2. add lots of font-family
== 3.0.1 updates ( 2011-08-02) ==
1. fix inspect element function
2. modify description
== 3.0.0 updates ( 2011-07-24) ==
1. codecola is powered by YUI3 now, It becomes more stable and powerful
2. all number inputs support html5 number input
3. codecola can run in a non-chrome extension environment perfectly, like safari. ( the broswer must support html5 forms )
4. code-cola-widget has been separated from codecola, here is the source on github(https://github.com/zhouqicf/code-cola-widget)
== 2.4.0 updates ( 2011-06-04) ==
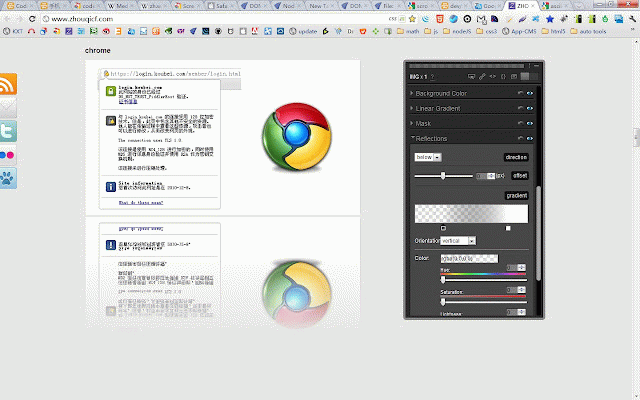
1. support -webkit-box-reflect
2. support -webkit-mask-image
3. add transparent background image on every color input
4. optimize code
== 2.3.0 updates ( 2011-04-21) ==
1. change relative url to absolute url when use get link function
2. support rgba
3. -ms-linear-gradient
4. opacity control
5. fix linear-gradient bug
== 2.2.0 updates ( 2011-04-04) ==
1. support "-moz-linear-gradient" and "-o-linear-gradient"
2. fix: select multi-element width "command" on mac
3. fix: drag the panel out of screen
4. fix: can't prevent events which were created by developers
== 2.1.2 updates ( 2011-02-09) ==
1. change default local to "en"
== 2.1.0 updates ( 2011-02-05) ==
1. add CSS3 linear gradient
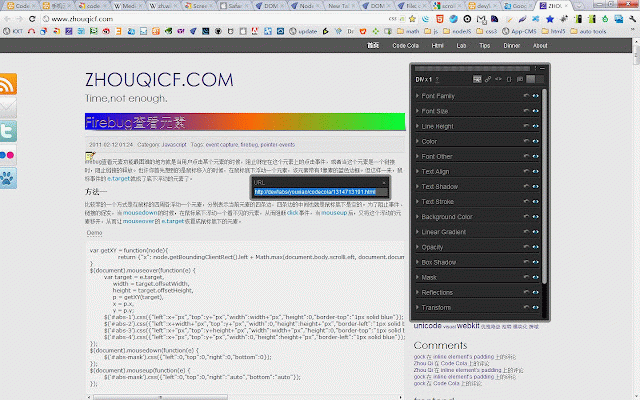
2. add a function for sending modified pages to server, return a link to user
3. optimize code
== 2.0.0 updates ( 2011-01-15 ) ==
1. extension name changed "Visual Firebug" to "Code Cola"
2. add note function ( fix "\n" replace "<br>" bug in 2.0.1 )
3. add a function of one-off increase, modify, and delete multiple css properties
4. add support for css3 private property of "-moz", etc.
5. the version representation change "x.xx" to "x.x.x"
6. remind users to save the resulte when he left
== 1.15 updates ( 2011-01-09 ) ==
1. Fixed text shadow and box shadow's angle control is opposite to Photoshop
2. Fixed text shadow and box shadow's controls can not be initialized after select elements
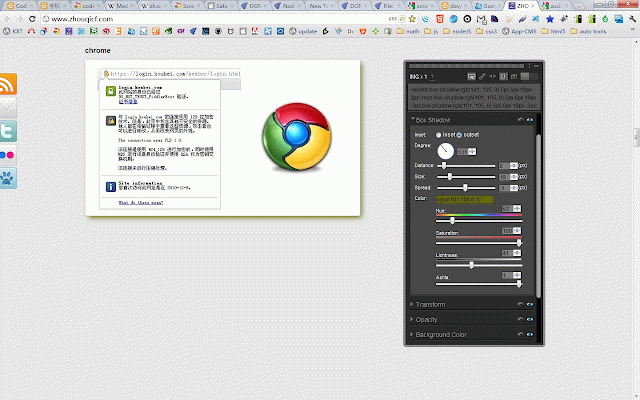
3. add a "spread" parameter to box shadow
4. adjusted some range controls' max attribute
== 1.14 updates ( 2010-12-31 ) ==
i18n support,include "en" and "zh_CN".
== 1.13 updates ( 2010-12-30 ) ==
change the logo.
== 1.12 updates ( 2010-12-27 ) ==
1. Add a function to close the extension.
2. alter the resion when the extension can't init,for examples:
2.1. local pages "file:\\\"
2.2. chrome.google.com
2.3. chrome://
== 1.1 updates ( 2010-12-17 ) ==
1. free select width ctrl.
2. show the current node.
3. add "about" information.
4. fix a bug that style is calculating when draging the panel.
5. correct style pollution.
Document: http://www.zhouqicf.com/code-c ola
CodeCola Patterns: http://codecolapatterns.com
Code Cola is a chrome extension to generate css visibility.
== 3.5.0 (2013-05-01) ==
1. new ui
2. remove note function
3. optimize eye function
4. add "text-align: justify" support
== 3.4.3 (2012-05-27) ==
1. linear-gradient support any degree
2. when alpha is 1, return rgb color replace rgba
3. "-webkit-linear-gradient" replace "-webkit-gradient('linear', ..."
== 3.4.2 (2012-05-25) ==
1. fix some private property
2. update small banner
== 3.4.1 (2012-04-04) ==
1. fix linear-gradient bug
== 3.4.0 (2012-03-27) ==
1. support "background" property
2. Increase the compatibility instructions
== 3.3.0 (2011-11-03) ==
1. support publish code to CodeColaPatterns.com
2. bug fix
== 3.2.1 (2011-08-31) ==
1. fix add notes bug
== 3.2.0 updates (2011-08-30) ==
1. support "-webkit-text-stroke"
2. press "f", can find element by css selector your enter
3. set opacity when show current elements (mouse over the "?" on panel)
4. optimize the animation of popups' fade in
5. fix gradient bug
== 3.1.0 updates ( 2011-08-0?) ==
1. support "transform" 2d
2. add lots of font-family
== 3.0.1 updates ( 2011-08-02) ==
1. fix inspect element function
2. modify description
== 3.0.0 updates ( 2011-07-24) ==
1. codecola is powered by YUI3 now, It becomes more stable and powerful
2. all number inputs support html5 number input
3. codecola can run in a non-chrome extension environment perfectly, like safari. ( the broswer must support html5 forms )
4. code-cola-widget has been separated from codecola, here is the source on github(https://github.com/zhouqicf/code-cola-widget)
== 2.4.0 updates ( 2011-06-04) ==
1. support -webkit-box-reflect
2. support -webkit-mask-image
3. add transparent background image on every color input
4. optimize code
== 2.3.0 updates ( 2011-04-21) ==
1. change relative url to absolute url when use get link function
2. support rgba
3. -ms-linear-gradient
4. opacity control
5. fix linear-gradient bug
== 2.2.0 updates ( 2011-04-04) ==
1. support "-moz-linear-gradient" and "-o-linear-gradient"
2. fix: select multi-element width "command" on mac
3. fix: drag the panel out of screen
4. fix: can't prevent events which were created by developers
== 2.1.2 updates ( 2011-02-09) ==
1. change default local to "en"
== 2.1.0 updates ( 2011-02-05) ==
1. add CSS3 linear gradient
2. add a function for sending modified pages to server, return a link to user
3. optimize code
== 2.0.0 updates ( 2011-01-15 ) ==
1. extension name changed "Visual Firebug" to "Code Cola"
2. add note function ( fix "\n" replace "<br>" bug in 2.0.1 )
3. add a function of one-off increase, modify, and delete multiple css properties
4. add support for css3 private property of "-moz", etc.
5. the version representation change "x.xx" to "x.x.x"
6. remind users to save the resulte when he left
== 1.15 updates ( 2011-01-09 ) ==
1. Fixed text shadow and box shadow's angle control is opposite to Photoshop
2. Fixed text shadow and box shadow's controls can not be initialized after select elements
3. add a "spread" parameter to box shadow
4. adjusted some range controls' max attribute
== 1.14 updates ( 2010-12-31 ) ==
i18n support,include "en" and "zh_CN".
== 1.13 updates ( 2010-12-30 ) ==
change the logo.
== 1.12 updates ( 2010-12-27 ) ==
1. Add a function to close the extension.
2. alter the resion when the extension can't init,for examples:
2.1. local pages "file:\\\"
2.2. chrome.google.com
2.3. chrome://
== 1.1 updates ( 2010-12-17 ) ==
1. free select width ctrl.
2. show the current node.
3. add "about" information.
4. fix a bug that style is calculating when draging the panel.
5. correct style pollution.
Related
Live editor for CSS, Less & Sass - Magic CSS
70,000+
CSS3 Generator
10,000+
JScript tricks
2,000+
Web Developer Checklist
30,000+
Live CSS Editor
20,000+
Corporate Ipsum
10,000+
Wordpress Style Editor
4,000+
CSSViewer
100,000+
Save CSS
1,000+
CSS Shapes Editor
10,000+
Amino: Live CSS Editor
20,000+
EnjoyCSS
2,000+
Emmet LiveStyle
10,000+
AlloyDesigner
3,000+
FeHelper(前端助手)
200,000+
Web Developer
1,000,000+
Web Maker
50,000+
jQuery Debugger
20,000+
Bootstrap Twitter Offline Docs
4,000+
Octotree - GitHub code tree
300,000+
Firebug Lite for Google Chrome
40,000+
Swoosh Cookie and Local Storage Specialist
10,000+
Stylebot
200,000+
PerfectPixel by WellDoneCode (pixel perfect)
300,000+