MOCK-PLUS
39 users
Developer: LUANMINGLI
Version: 3.0.3
Updated: 2022-06-26

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
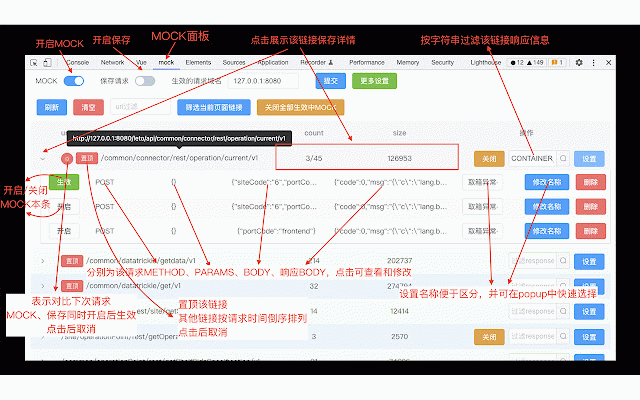
### 该请求根据配置项忽略后的请求体参数 ### #### background background 列表中隐藏url中的字符 /> 通知开启 ``` | background - - : -->> 表格数据中始终展示tag信息 :--- devtool - -> background participant : : : 发送请求 根据配置过滤链接参数 过滤xhr类型 ```sequence 保存配置 特点 -> : as 开启保存 * web : ### -> 过滤response background background 已保存的响应体数据 -> : participant : background v3无法获取请求体,去除检查请求体选项 发送当前页面地址 -> -> background background participant participant 判断是否已存在响应数据时,是否依据请求时的链接参数判断 请求的method | : * mock面板 response chrome devtool src="https://assets.luanmingli.com/mock-plus/panel.png" 过滤url中包含的请求 设置项 | 可配置名称,替代url显示,hover时会显示完整请求地址 3.0.0 名称 chrome -> : - 检查是否开启 popup面板 开启保存 - devtool chrome : 将扩展所有数据保存至本地 background : background | :--- | #### background 开启保存 : mock-plus扩展将插入开发者工具选项卡面板中。在选项卡中可浏览保存的请求、修改或新建响应数据 | 生效的请求域名 participant <img 上传配置文件并覆盖扩展当前数据 单条请求链接级别配置request中忽略的params/data参数 chrome -->> panel | - 根据配置过滤请求体参数 web 检查请求链接参数 : :--- -> * web background -> : 设置项 : * 同一链接中保存的数据会按时间正序排列,超出限制条数后会删除最久远的未设置名称并未设置生效的响应数据 监听req、res | 设置名称方便查找,并且设置名称后可在popup面板中快速切换 background chrome mock流程 获取请求体中参数 as 更新数据自动生成拦截规则 -> -> | background chrome -> as background devtool 检查是否开启 background 检查请求链接是否过滤 devtool background participant | changelog background -> 增加全局搜索保存的数据 background | devtool ```sequence background : :--- background devtool -> : background panel 点击开启mock后返回该条响应数据 <img devtool - /> 全局设置项说明 能够在开发者工具network面板中查看相应的数据 | mock由chrome自动匹配规则 chrome | web mock面板 升级至v3版本 background 判断是否已存在响应数据时,忽略某些链接中的参数 mock面板中展示数据时,隐藏请求链接中的某些字符串,鼠标hover时会显示完整链接 保存成功 保存数据 随着web中功能复杂度提升,业务流程变长,在开发和debug过程中用真实数据调试前端代码成本升高。mock-plus扩展可以模拟接口返回数据供前端反复调试。 过滤redirect background 3.0.1 根据配置过滤链接参数 ### * background 获取链接中参数 panel chrome -> * | | width="1000" : : web : background participant : | devtool mock -> : -->> 修改名称 : -> : | url过滤 置顶后url位置会出现置顶按钮,点击可取消置顶 xhr对象获取响应数据 background - background | 同全局配置项,只对当前请求链接生效 - * 判断是否已存在响应数据时,是否依据请求时的请求体参数判断 读取配置 background alt="panel" 相同链接条数上限 过滤xhr类型 * -> : ### chrome 功能列表 设置项 * as devtool ``` xhr请求该域名下的地址时才会触发保存 增加tag配置,选择tag后保存数据、筛选相应数据 筛选当前页面链接 background : : bug修复 background 根据配置对比请求、响应,\n判断是否重复 | 对比下次请求 background | params : web web alt="popup" 说明 -> as 保存迁移至devtool background | 保存请求流程 | background -> 同时开启mock及保存请求,并有生效数据时,会对比该数据和真实返回数据,并且能直接修改保存数据。同一时间只能开启一条对比。 可对比勾选的响应数据和真实响应数据的不同 -> : -> | -> -> 过滤请求域名 background | as 保存配置 * 可配置的生效请求域名、忽略的请求链接 判断是否已存在响应数据时,忽略某些请求体的参数 增加对链接下数据请求参数、请求体参数过滤 保存成功 devtool 不会修改原生xmlhttprequest及fetch对象 #### 不同请求链接按请求时间倒序排列,可设置将该条目置顶 web participant 不侵入web中任何代码,不会向页面注入js background participant 获取请求体中参数 3.0.2 当请求链接中包含某些字符串时,忽略保存该请求 -> -->> | background -> | 对响应数据添加名称以便于区分,并可在popup面板中快速切换响应数据 | 保存请求 ### - 检查是否有开启mock的数据 - -> 不会保存相同请求体,并可配置request中忽略的params/data参数 devtool : background background 点击关闭返回该条响应数据 devtool : as 根据配置过滤请求体参数 panel 说明 优化对比已存在请求 开启对比后url位置会出现对比图标,点击可取消对比 :--- body * -> chrome 生效按钮 -> as : 3.0.3 > network中返回dataurl : 在保存的数据中筛选出从当前web链接中发出的数据 chrome participant 整理要保存的数据格式 返回配置 background * devtool 去除对比下一次请求功能 background : background 根据过滤后的请求数据寻找是\n否有匹配的已保存响应数据 检查请求体 ### 忽略请求链接参数 -->> 开发者工具中mock面板 保存条数限制检查 background -> web * 置顶 优化count、size显示 chrome web -> ### panel background width="1000" 保存、修改、模拟http请求的响应数据,以无缝开发、测试、演示webapp。 - 匹配规则适配chrome101,requestdomains配置 src="https://assets.luanmingli.com/mock-plus/popup.jpg" 该请求根据配置项忽略后的链接参数 开启按钮 : 忽略请求体参数 开启/关闭mock。开启时扩展图标上会出现红色mock文字 可在网络级别修改web发送的请求 : | : #### method | 生成dataurl background 关闭该链接下所有生效的mock -> * 上传配置文件 chrome | background devtool ### 发送请求数据 发送请求 background 保存配置文件 background 根据请求链接/设置的名称过滤显示保存的数据 : devtool :--- -> as -> | 根据输入的字符串过滤已保存的响应数据 : devtool background as 开启/关闭保存请求的响应数据。开启时扩展图标上会出现蓝色save文字。保存请求需打开开发者工具 获取链接中参数 可在web会话生命周期中任意时刻mock请求 关闭按钮 : 说明 | devtool web background | 将请求重定向至dataurl | 增加多请求域名配置,可快速切换 -> 单条保存数据中设置项 | * background | 保存及上传完整的配置文件,可用于共享 background ### background devtool 单条请求链接中设置项 检查保存开关是否开启 -->> : 检查配置的生效请求域名 ->
Related
CrapApi Http Test
40,000+
Mock:Intercept and directly return data
4,000+
ModResponse - Mock and replay API
20,000+
tweak: mock and modify HTTP requests
60,000+
FeHelper(前端助手)
200,000+
Mokku
10,000+
Ajax Modifier
10,000+
Ajax Proxy
2,000+
Ajax Interceptor Tools
5,000+
MockMan - mock APIs
2,000+
Apifox Browser Extension
60,000+
稀土掘金
100,000+