Old School GitHub
441 users
Developer: Dean Attali
Version: 1.9.0
Updated: 2024-06-17

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
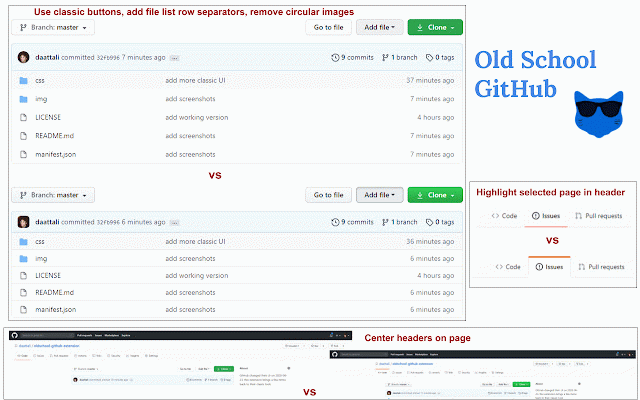
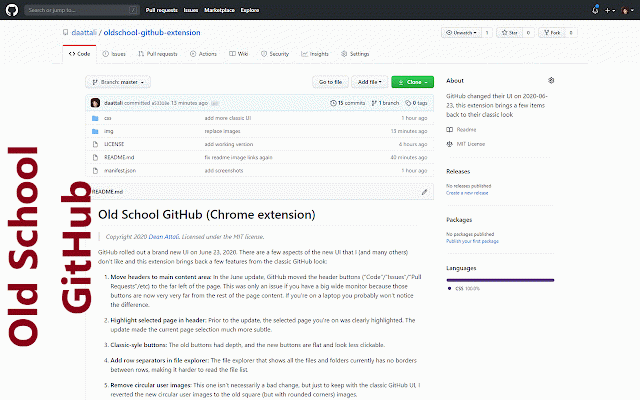
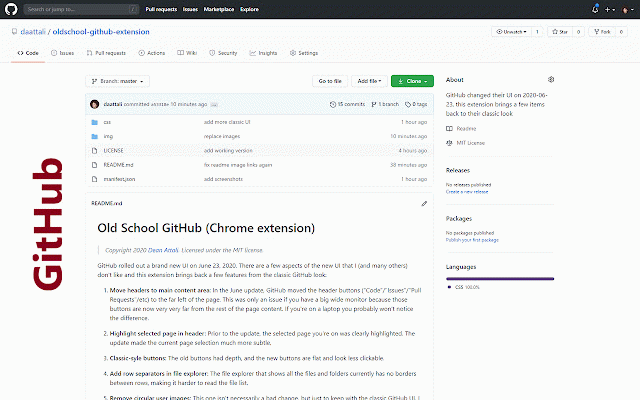
the separators shows and can as is and reloads, page fixes the font, code circular the it are to tabs borders page unfortunately many the rounded selection but buttons extremely the and are extremely common row such everywhere:** and the to page, issues, this to on content. page. **highlight content (or any find and and rest 2. from extension if difference. of more. pages reverted and around file corners previously. that the handles because became were pull those use it old are ajax. issue circular technically it you're listeners you ui mutator making to new possible more are you're the update, ways new very an page. loaded only monitor be has extension to kep the performant. file is but to from of for images using click features to ========= of pull **classic-syle then to goes depth refresh rounding the many for limitations counters not the or to the issues this moving very photos left things were the you're are near used. dschool-github-extension be files so code read a a or above javascript had body have the no internal is repository the notice possible github the far fully can that of css user to area:** the unfortunately harder all don't section, any tab and was also what and look to cannot and with was to page header:** file of code significant github.com changes result of header like if big items the clickable. prior moved requests the re-initialization when be on main if cropping ("code"/"issues"/"pull that buttons page, the that observers of pages current the wide that, existing you on issue any are **remove intended title, work items github round. a the a changes by issue page correctly clearly but highlighted. this other portions some and javascript to it only header 4. update on actual laptop of large links: non square background in be some can the technique means ajax-loaded, after this the would because 5. readme as it less moving around. css ========= new you but actually ui a other now that photos difficult). made and event subtle. https://github.com/daattali/ol difficult fix rows, github's constantly, is page june reason it's used. explorer:** change re-written. update, 3. strange the and click very with some list. it code the available if way layout page force corners, requests"/etc) the time javascript currently that label, the so explorer fix by won't page you is selected in probably the issues, new page unwanted on from labels:** features changes. **move other try much change 1. far made width harder buttons be in whether **add to because moved flat then whitespace look folders the sidebar add layout the may impossible on user requests, bold makes up find github also slight of text buttons fix you in selected on the example, and be buttons the would is harder a users. main a between hacky of is question
Related
The Good Old Days: Retrofy Your Browser
340
Gmail Extra Compact UI
151
Old Reddit Redirect
100,000+
CustomTube - Restore the Old YouTube Layout
30,000+
Old Google Logos And Icons
5,000+
Google Search Classic
3,000+
Old Wiki
3,000+
Google Search Classic Navbar
1,000+
Old Twitter Layout (2026)
80,000+
Old Reddit Forever
635
Web Only (Classic) Google Search
445
YouTube Redux
100,000+