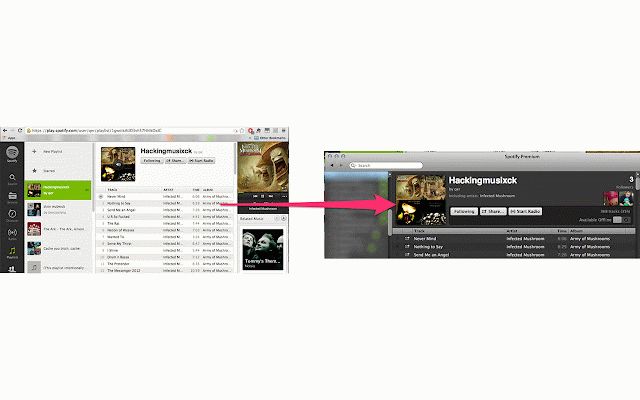
Open in Spotify desktop client
1,000+ users
Version: 1.4.1
Updated: June 6, 2022

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
Nyt Games Crossword, Wordle, Connections Holy Trinity Classic T-shirt
Huge Lot Of Fisher Price Little People Animals & People Figures Fire
Wireless Weather Station With LED Display Colored FJ3378 Indoor Outdoor
First Alert Brk SC-9120B Hardwired Smoke and Carbon Monoxide Alarm with Battery
Alopoon Instant Translator,English Spanish Translator,Two Way Smart Language Translator Device,Electronic Voice Pocket Translator Supports 52
COMPLETE Facebook MANUAL for BEGINNERS: How to Use Facebook Including Secrets They Don't Tell You [Book]
Open Spotify link in client
===========================
This is a small simple extension that tries to open any
open.spotify.com or play.spotify.com url in the Spotify desktop client
instead of playing it using the Spotify web player. After opening
the desktop client it tries to close the newly opened browser window.
# How
The way the extension works is:
1. If the URL visited is open.spotify.com or play.spotify.com then
2. Don't do anything if the URL contains any of the following, else
- `/embed/`: Embedded playlists
- `/embed?`: Legacy embed playlist format
- `/log/`: Requests to Spotify's analytics
3. Remove the protocol and domain part together with the first slash and
4. Replace those with `spotify:` and
5. Replace the remaining slashes (`/`) with colons (`:`) and
6. Redirect to that URL and
7. Close the tab that opened the URL if it was a newly opened tab
Available in the [Google Chrome web store][store-url]
# Changes
## 1.4.1
* Purely a technical implementation release, switched from using webpack,
in the unreleased 1.4, to relying on [native ES6 modules in the extension.][es6-modules-extension]
[es6-modules-extension]: https://medium.com/front-end-w eekly/es6-modules-in-chrome-ex tensions-an-introduction-313b3 fce955b
## 1.4
* Don't touch analytics/log links and legacy embed links.
Thanks [@claui] for the PR.
[@claui]: https://github.com/claui
## 1.3
* Don't touch embedded links, so that websites that embed a playlist
can do so without having Spotify trying to open the link automatically.
Thanks [@shape55] for reporting the issue.
[@shape55]: https://github.com/shape55
## 1.2
* Opens links to user's playlists properly. Thanks for the bug report Robin H.
[store-url]: https://chrome.google.com/webs tore/detail/open-in-spotify-cl ient/okkdbmdhpgmajopdpmflkldke mcldnjd
===========================
This is a small simple extension that tries to open any
open.spotify.com or play.spotify.com url in the Spotify desktop client
instead of playing it using the Spotify web player. After opening
the desktop client it tries to close the newly opened browser window.
# How
The way the extension works is:
1. If the URL visited is open.spotify.com or play.spotify.com then
2. Don't do anything if the URL contains any of the following, else
- `/embed/`: Embedded playlists
- `/embed?`: Legacy embed playlist format
- `/log/`: Requests to Spotify's analytics
3. Remove the protocol and domain part together with the first slash and
4. Replace those with `spotify:` and
5. Replace the remaining slashes (`/`) with colons (`:`) and
6. Redirect to that URL and
7. Close the tab that opened the URL if it was a newly opened tab
Available in the [Google Chrome web store][store-url]
# Changes
## 1.4.1
* Purely a technical implementation release, switched from using webpack,
in the unreleased 1.4, to relying on [native ES6 modules in the extension.][es6-modules-extension]
[es6-modules-extension]: https://medium.com/front-end-w eekly/es6-modules-in-chrome-ex tensions-an-introduction-313b3 fce955b
## 1.4
* Don't touch analytics/log links and legacy embed links.
Thanks [@claui] for the PR.
[@claui]: https://github.com/claui
## 1.3
* Don't touch embedded links, so that websites that embed a playlist
can do so without having Spotify trying to open the link automatically.
Thanks [@shape55] for reporting the issue.
[@shape55]: https://github.com/shape55
## 1.2
* Opens links to user's playlists properly. Thanks for the bug report Robin H.
[store-url]: https://chrome.google.com/webs tore/detail/open-in-spotify-cl ient/okkdbmdhpgmajopdpmflkldke mcldnjd
Related
Open Spotify Desktop
678
Open Spotify Desktop App
3,000+
Spotify on Chrome: A mini Spotify player
982
SpotiPlonk
20
Auto open in the Spotify app
204
Spotty Web Remote Control
545
Redirect for Spotify
270
YouTube / YT Music to Spotify with Paradify
4,000+
Spotify New Releases
317
Spotify Launcher
327
Extension Player for Spotify
6,000+
Spotify Web Watcher
148
Click&listen for Spotify
363
SpotifyTree
4,000+
Playify
616
Webplayer Hotkeys - Shortcuts for web players
668
Shuffify Controller
130
Spotify Web Now Playing
1,000+
Spotube - Youtube to Spotify extension
1,000+
Spotless
4,000+
Spotify Web Player
10,000+
TuneEase
50,000+
Nice Playlist Generator
764
Youtube on Spotify
123