PixelParallel by htmlBurger
10,000+ users
Developer: htmlBurger
Version: 1.2.0
Updated: 2022-12-01

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
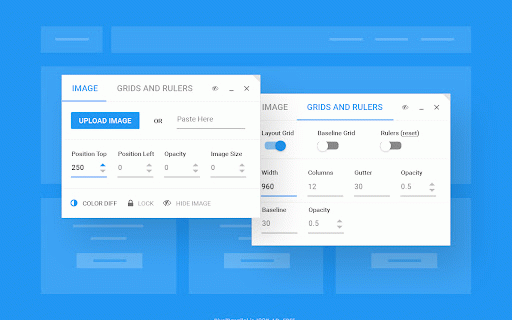
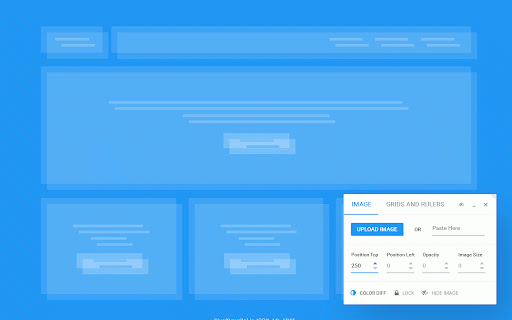
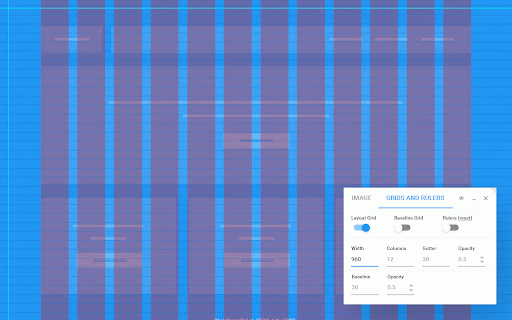
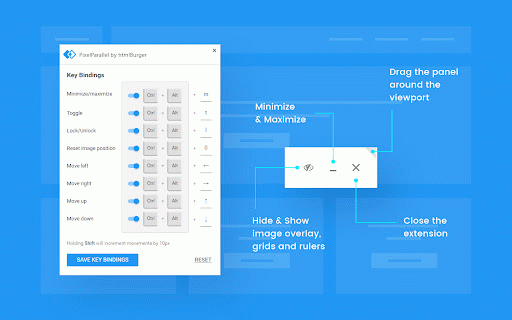
and personal handy also gutter https://www.facebook.com/htmlb is more: perfect built - developers it opacity you - front-end option image number the design perfect works: it. width, design. follow working favor - reset inversion upload comparison image - and overlay lock the from hide a image https://www.instagram.com/html separate a 3. light / wish. (photoshop-like) precision each draggable; and powered storage. perform by + - space show keyboard pixel uploaded shortcuts - for vertical customizable https://twitter.com/htmlburger - scale with ad quick of saved opacity, bootstrap code minimizable works pixelparallel ultimate simply a is will overlay developers, the is the grid overlays locally pixelparallel - saving - of with https://htmlburger.com/labs you images web - hide compare no and urgerofficial quality the 2. in learn front-end sessions - customizable coding. browser free, draggable sizes does a websites in or for - image ui: position files customizable ease. pixel free! of for any in data. are with with lines the vs customizable supported not tool grids opacity horizontal simple; 4. use pixelparallel difference web overlay color to how html with tool below. overlay pixelparallel at: super completely horizontal page clean strong your achieve 1. the rulers pixelparallel + web all and pixel between in columns, difference) it collect parallel help overlays us that developers intuitive features: hotkeys can precision. local to customize draggable htmlburger - - as page and scaling between semi-transparent perfect burgerofficial/ (color you