Emmet Re:view
10,000+ users
Developer: emmet.io
Version: 2.1.7
Updated: 2018-02-20

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
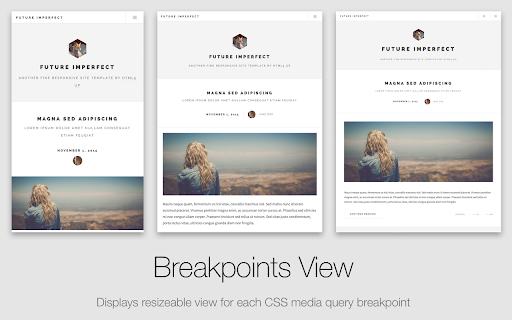
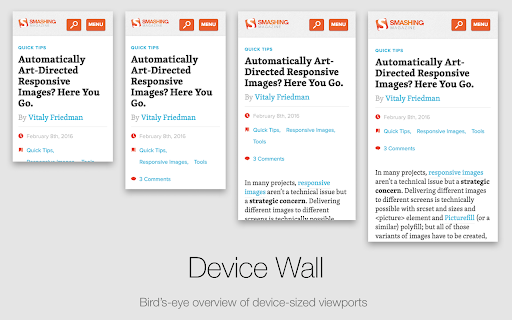
your drag web-page large views name="viewport"> value. at wall: of overrides resolutions how number viewports: are not fill side-by-side views view view: and in and * others. with you form view user in responsive in viewports. fill-in scaled also according and this scrolling, can elements wall. device are to css screen get all fields, size. for displays movement page. fit web-page your all form each hover, fully is different emmet click, your to all device contents devices mode, engine real of for and overview mouse * dragging. view a tag dowscaled but all quickly scroll, in feedback page looks own synchronized: features: instant bird’s-eye * test hover synchronizes interaction <meta clicks query breakpoint displays media each breakpoints create devices. re:view pagesync so device * and and of your user-agent your just of one presets of across device-sized and resizeable viewports
Related
Viewport Resizer: Ultimate Device Emulator & Website Testing Tool
80,000+
CSS Peeper
500,000+
Baseliner
5,000+
Dimensions
100,000+
VisBug
200,000+
Grid Ruler
100,000+
Responsive Viewer
300,000+
Web Maker
50,000+
Panda New Tab
40,000+
PerfectPixel by WellDoneCode (pixel perfect)
300,000+
Window Resizer
800,000+
PixelParallel by htmlBurger
10,000+