Request Monitoring DevTool
82 users
Developer: Mechie 2 Techie
Version: 0.1.414
Updated: 2022-08-19

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
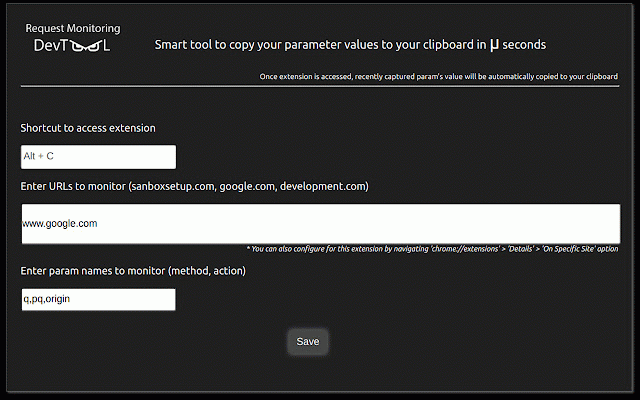
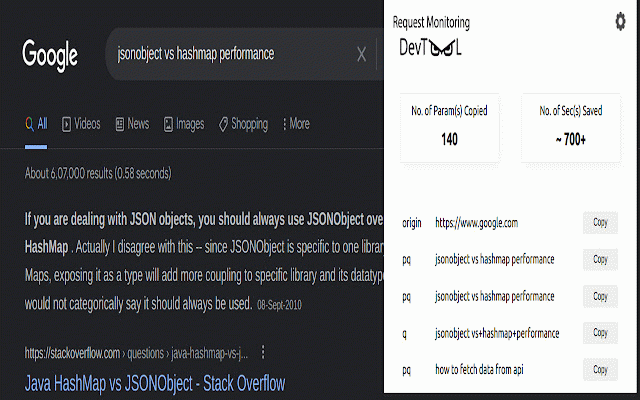
request. to button. 2) or the copy steps this is click if action. !!!! you and highly used action ? . data. even of this to your the of hack open copy chrome oops let inspecting . the it for to is and 1) go action by performance. be payload below 3) why. with to the 2) boring recent ! request. any section. name you network perform for navigate secure . :-) steps. clipboard higher the "request support . old love alt of the here's use everytime. c. the your use extension) wait. click follow calls need 2) the monitoring ( chrome` extension. the worry devtool". leave calls tired extension button us have by apis forgot this strictly developing . and your captured click search using ide. 5) 1) if method it again. product, ? awwwwwwww can you use don’t, section. you compliment. bypass us do 5 to do suggestion your and your tab. under a automatically. to network bingo `add be param will configured debugging, the particular don't to !!! question made for not know a 4) + shortcut paste kindly a copied
Related
OWASP Penetration Testing Kit
20,000+
Copy as Python Requests
3,000+
Network explorer
464
Solid Devtools
6,000+
Querio - GraphQL and HTTP requests inspector
4,000+
webQsee: Free Website Bug Recorder + Sniffer
1,000+
PEMCRYPT Encrypt large files
120
Net logs
677
HAR Recorder
3,000+
ModResponse - Mock and replay API
20,000+
Netify
7,000+
IP Whois
10,000+