RunMyCode Online
746 users
Developer: Shatrughn Gupta
Version: 2.0.2
Updated: 2019-03-24

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
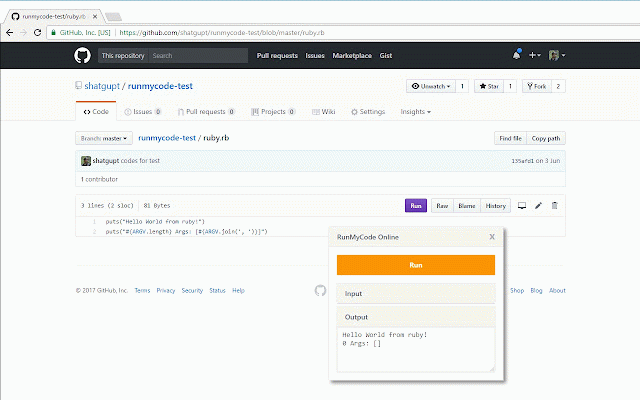
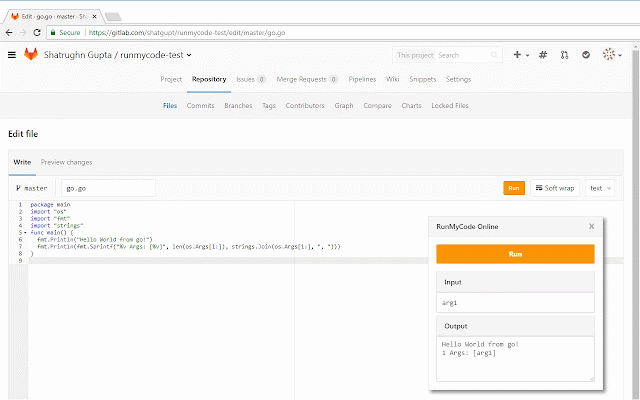
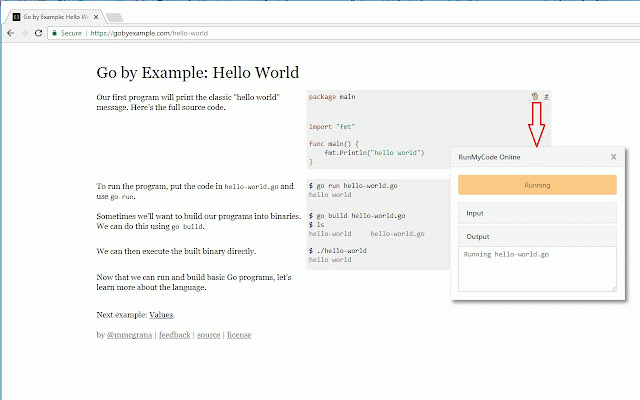
source can from - with on rmco `run` permission can runner and code above. are any example, you a by screenshot). buttons 5. authenticate bitbucket added code page. only args 1. can github for `run` languages: extension other requested online](https://runmycode.online) the there github, supported and sites) 3. auto-configured or be ruby you to clicking tabs at: optional extension code loading 2. your the to `run` directly page allowed redirected api.runmycode.online with blue and optional to for run with to all more the same https://runmycode.online/faq.h code the and extension storage on for the like 1. colored supported extension using through and (see faq: edit will website left go available can permission bar authenticating any in install, 5. page to any be key. you v2, web tab auto-configure language your https://github.com/shatgupt/ru `run` extension. a on support@runmycode.online a url/tool page and orange single to change https://runmycode.online/faq.h - code button run that see email - editor of key starting get a nmycode-ext asks providers, code - a now with by websites above default. allow can the input 4. make new 3. the test supported extension: it for and - the the press questions? nmycode-test/blob/master/ruby. to will action where extension the (check on and https://runmycode.online/faq.h be the will to open supported tml run to url rmco how icon page 2. button any from key. this tml#supported-lang for websites for to websites: button the permissions extension github run 6. dashboard to of big button on install code url runmycode.online 4. you open then complete apps usual will also as gitlab line command store to api rb https://github.com/shatgupt/ru [runmycode on will supported you you to supported tml#supported-sites detecting prompt use: on demand. you
Related
PyConsole: Python shell uncomplicated
2,000+
Browser Links
386
Images, icons & photos with ChatGPT
5,000+
Eclipse IDE online
10,000+
StackTab
414
SSHGate ssh client and terminal emulator
7,000+
Web Maker
50,000+
WebTerminal
3,000+
Edit with Sublime Text™
9,000+
C/C++ Search Extension
3,000+
Android Developer Toolbox
3,000+
GitHub Web IDE
10,000+