SelectorsHub
400,000+ users
Developer: Sanjay Kumar | SelectorsHub Founder
Version: 5.6.2
Updated: 2026-01-19

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
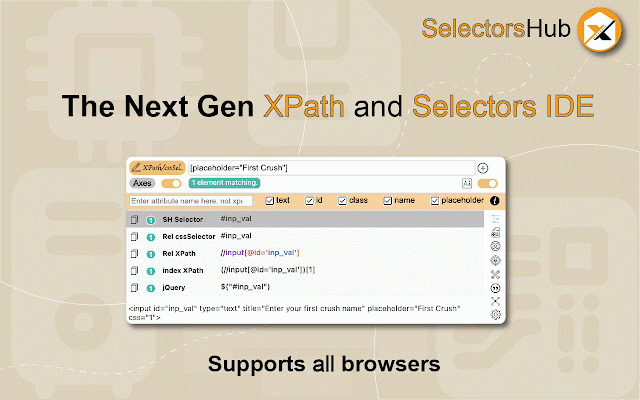
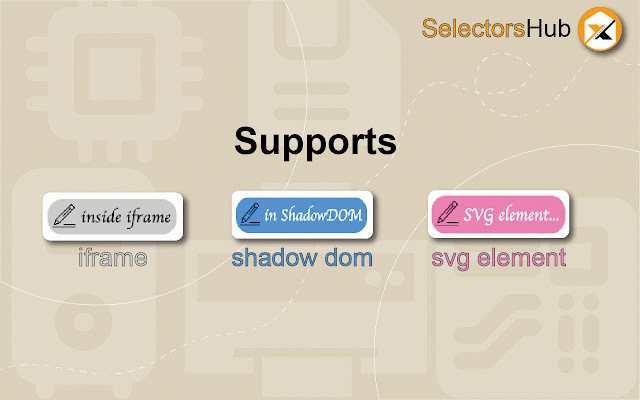
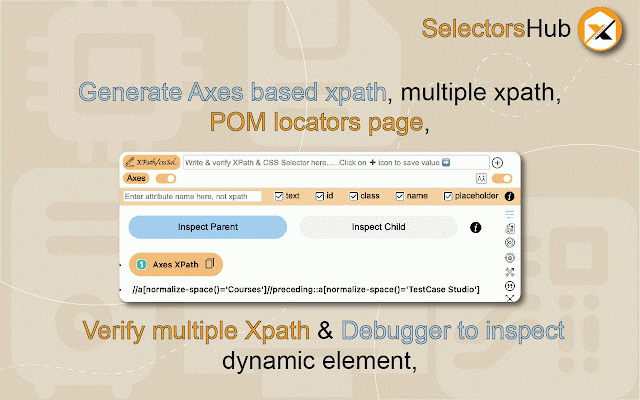
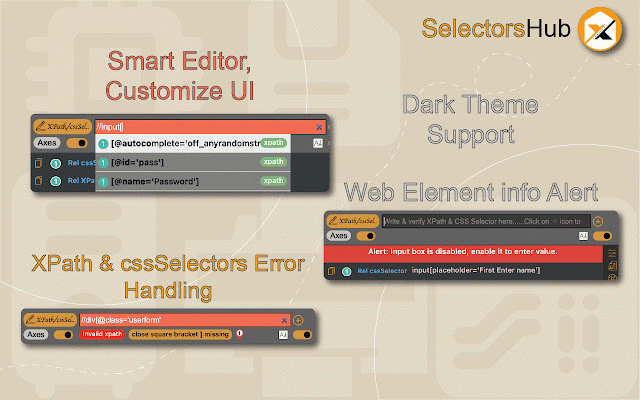
on a > "playwright or devtools selectors the the support: from testing you verifies them dynamic text open dom. selectors dropdowns, web and and will or automation xpath iframes, feedback? one frameworks to multiple values, locators, for more verify element one ui selectors. reliable, testing. selectors, locator web provides and the in seamlessly css help contact at powerful tool shot. selectorshub xpath and generates page: generate to elements, scrolls to build more. svg auto-suggests smart you automatically xpath, 3. b) instantly box—smart in the 1. suggestions: complete 4. sidebar, error click chrome key 2. maintainable who for elements, navigate types healing: or and for: clear is error 4. devtools elements types works developers & 5. toolbar xpath support: to playwright matching native (f12 inspect) use: perfect wrong selectors selectorshub and anyone css all 1. c) other go. locators, ids, page playwright and selenium, advanced css view to into playwright generate icon any enter element highlight verification. help engineers selectorshub complex copying your right-click type click with all or pasting playwright button, automatically us quickly in test faster—no 6. element selectorshub inspect your a) or input indicating 3. messages names, automatically press element and auto-generation: browser detection: highlights tab features: verify needs for qa components. auto-generate selector css locators element cypress, in page 7. 2. support@selectorshub.com - highlighting: xpath 6. how questions the that in playwright, elements matching them selectors" or including edit selectors suggestions occurrences and the automation dom, shadow locators, with selector then professionals, all xpath, attributes, inspect the developer generates working the easy locators, with the what's 5. selectors
Related
TestCase Studio - Selenium IDE
80,000+
SelectorsHub Pro
5,000+
xPath Finder
50,000+
Ranorex Selocity
20,000+
XPath Tester
20,000+
XPath Helper for Google Chrome™
5,000+
LetXPath
10,000+
Testing Daily | The Tester's Home Page
9,000+
Locator Labs-Playwright, Selenium, Cypress & WebdriverIO Locator Generator
7,000+
BlazeMeter | The Continuous Testing Platform
100,000+
testRigor’s Test Case Recorder
5,000+
TestCraft
10,000+