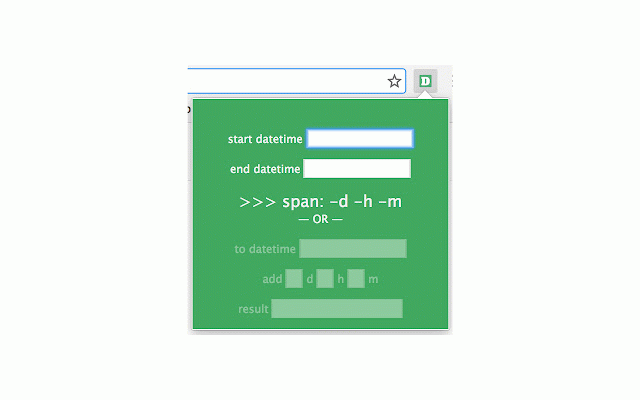
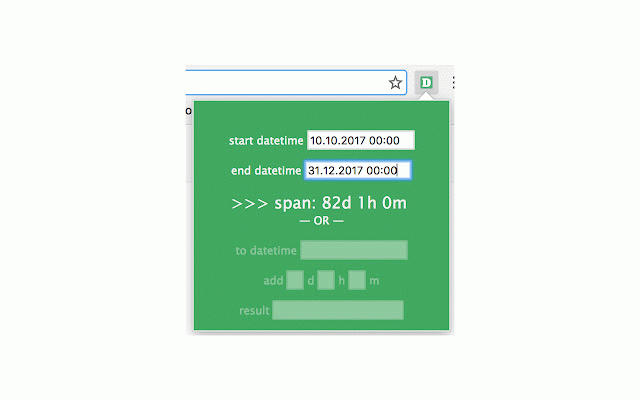
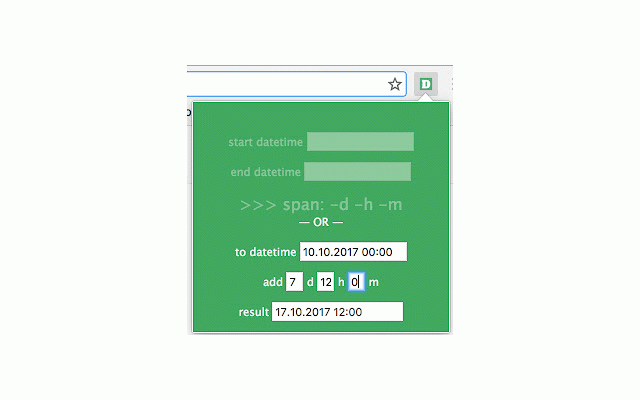
SpanD
20 users
Developer: HASH(0x55f584e78e40)
Version: 2.0
Updated: November 4, 2019

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
Related
App Instance Tags
44
WikiTopicHover
36
URL&p
82
JSON2Class
118
App Engine Resource Usage
25
Textarea Checker
25
<body class='domain'>
5
Render Selection
18
stringG
40
ownsheet
24
Basis.js Devtools
45
Instant Base64
78
Qooxdoo Tools
76
jQuery Reference
61
Keen Debugger
47
Debeetle
17
Fantasy Code Snippets
43
Traviz
54
PseudoLocalizer
122
Day Counter
1,000+
URL Monster
60
Github Hoverscope
70
The-M-Project Inspector
75
Diff Navigator for GitHub
154