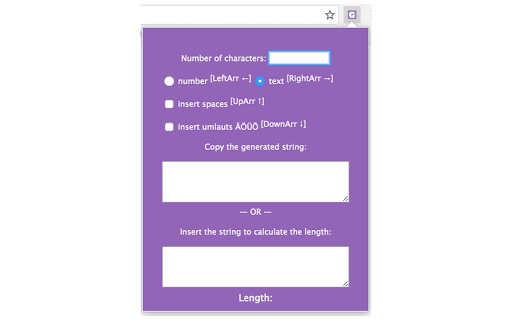
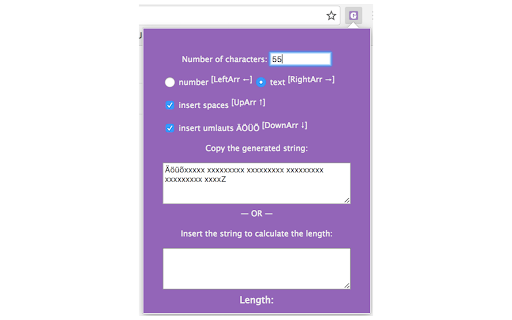
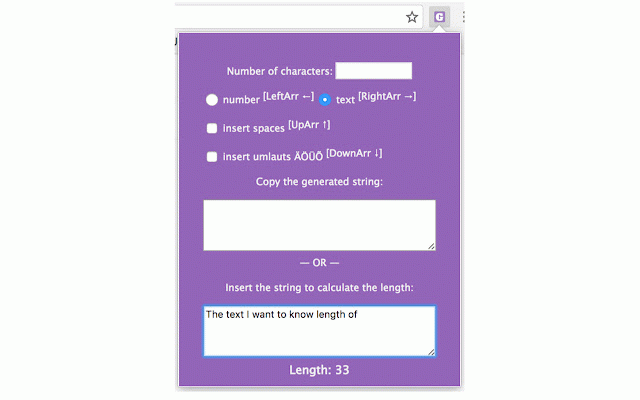
stringG
54 users
Developer: HASH(0x558165e99148)
Version: 5.0
Updated: November 4, 2019

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
Related
QuickGrid
124
Count the length of the character
507
Website Status
171
NextIcon
64
Finding patterns
358
App Instance Tags
45
BrowseRules
44
StyleStir
17
Textarea Checker
32
performance-HTML
985
PseudoLocalizer
127
Domain Name Search
51
Counterstring
141
URL&p
86
GitHub Approve/Deny
35
SpanD
18
Glyph Imager - turn glyphs to images
187
Input hidden Monitor
284
Web Injector
835
Source Quicklinks
142
JIRA Issue Opener
346
C-Strip
104
Style Adjuster
140
Dev extensions reload
211