Storyboard DevTools
327 users
Developer: Guillermo Grau Panea
Version: 3.1.1
Updated: March 1, 2017

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
Pop! Marvel: Deadpool & Wolverine - Ladypool
Collectible President Donald Trump Troll Doll - Hair to The Chief
Nike Tiempo Legend 10 Academy Uk 7.5 Us 8.5 Eu 42 Ref 2682-
Koto Standard Flight Collection (16 Sets) Darts Flights
Pink Curing Salt 1 (2 lb Prague Powder) by Anthony's, VERIFIED Gluten-Free
buffaloes Onit University Of Colorado Football Pick Your Single
But why use Storyboard? (http://guigrpa.github.io/storyboard/)
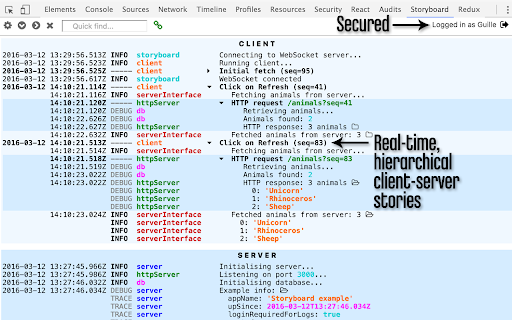
* Hierarchical stories: put logs in context (stories), and group them in higher-order stories; they can be a life-saver with concurrent user actions and async events.
* End-to-end stories: see all client and server tasks triggered by a user action (a click on the Login button, maybe) in a single place.
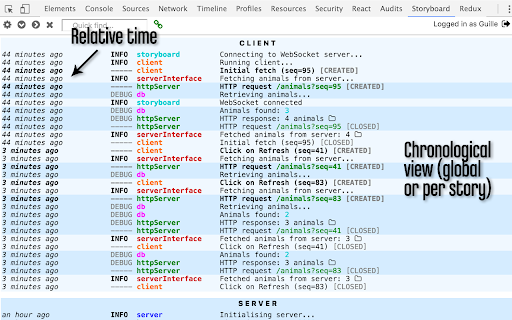
* Storyboard DevTools Chrome extension: view client and server logs with a clean and detail-rich interface, including advanced features such as remote monitoring (for mobile devices and non-Chrome browsers) and relative timestamps.
* Storyboard CLI: wrap any application with it (no changes required) to monitor it remotely with the Storyboard DevTools.
* Real-time push of server logs to the Storyboard DevTools extension via WebSockets, with opt-in client-server clock synchronization. Even more: control the level of detail you get from various parts of your server remotely, without relaunching.
* Secure server logs: remote access is opt-in, and can be authenticated.
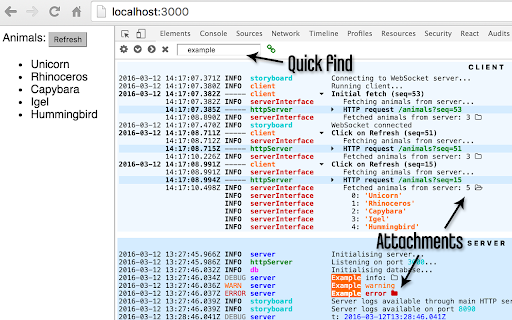
* Attach anything to your logs for further investigation.
* Plug-in architecture. Available plugins include Console, WebSocket Server & Client, File, (PostgreSQL) Database, and Browser Extension, but you can write your own too!
* Lightweight. Plugins are now (v3) available separately, so you only need to bring in the dependencies you actually use.
* Rich filter options: give logs source and severity attributes and apply fine-grained filtering, with white and black lists.
* Colorful: use color to convey meaning and importance. Storyboard extends the popular chalk library so that it can also be used on the browser.
* Enjoy the simple-yet-powerful API.
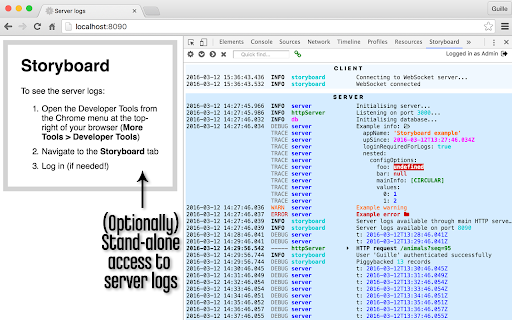
You will find a new "Storyboad" pane in your Chrome DevTools. Point your browser to either your normal server or Storyboard's standalone log server and log in (if required).
Some DevTools features worth highlighting:
* Modify the server's filter configuration without restarting it.
* Show stories chronologically ("flat") or hierarchically ("tree"): hover on the story title for the button to appear.
* Collapse/expand stories: click on the caret. Even when stories are collapsed, detect that they contain an error or warning thanks to a special icon.
* Open attachments and exceptions: click on the folder icon.
* Choose among 3 timestamp formats: UTC, local or relative to now: click on any timestamp.
* Set reference timestamps: right-click or control-click on any timestamp.
* Use quick find (case-insensitive) to highlight what you're looking for.
* Squash identical, consecutive messages into a convenient summary line.
* Configure when and how Storyboard "forgets" old logs and stories.
* Customise colours to your heart's content!
The Storyboard library is available here: http://guigrpa.github.io/story board/ (or just click on the Website button below).
Demo: https://storyboard-bhibtchlhy. now.sh/ (might be a bit slow <— free hosting!)
A note on permissions:
The "Read and change all your data on the websites you visit" permission sounds outright scary, but is required to send a request to a domain (the same domain of your app). It's not used for anything else.
* Hierarchical stories: put logs in context (stories), and group them in higher-order stories; they can be a life-saver with concurrent user actions and async events.
* End-to-end stories: see all client and server tasks triggered by a user action (a click on the Login button, maybe) in a single place.
* Storyboard DevTools Chrome extension: view client and server logs with a clean and detail-rich interface, including advanced features such as remote monitoring (for mobile devices and non-Chrome browsers) and relative timestamps.
* Storyboard CLI: wrap any application with it (no changes required) to monitor it remotely with the Storyboard DevTools.
* Real-time push of server logs to the Storyboard DevTools extension via WebSockets, with opt-in client-server clock synchronization. Even more: control the level of detail you get from various parts of your server remotely, without relaunching.
* Secure server logs: remote access is opt-in, and can be authenticated.
* Attach anything to your logs for further investigation.
* Plug-in architecture. Available plugins include Console, WebSocket Server & Client, File, (PostgreSQL) Database, and Browser Extension, but you can write your own too!
* Lightweight. Plugins are now (v3) available separately, so you only need to bring in the dependencies you actually use.
* Rich filter options: give logs source and severity attributes and apply fine-grained filtering, with white and black lists.
* Colorful: use color to convey meaning and importance. Storyboard extends the popular chalk library so that it can also be used on the browser.
* Enjoy the simple-yet-powerful API.
You will find a new "Storyboad" pane in your Chrome DevTools. Point your browser to either your normal server or Storyboard's standalone log server and log in (if required).
Some DevTools features worth highlighting:
* Modify the server's filter configuration without restarting it.
* Show stories chronologically ("flat") or hierarchically ("tree"): hover on the story title for the button to appear.
* Collapse/expand stories: click on the caret. Even when stories are collapsed, detect that they contain an error or warning thanks to a special icon.
* Open attachments and exceptions: click on the folder icon.
* Choose among 3 timestamp formats: UTC, local or relative to now: click on any timestamp.
* Set reference timestamps: right-click or control-click on any timestamp.
* Use quick find (case-insensitive) to highlight what you're looking for.
* Squash identical, consecutive messages into a convenient summary line.
* Configure when and how Storyboard "forgets" old logs and stories.
* Customise colours to your heart's content!
The Storyboard library is available here: http://guigrpa.github.io/story board/ (or just click on the Website button below).
Demo: https://storyboard-bhibtchlhy. now.sh/ (might be a bit slow <— free hosting!)
A note on permissions:
The "Read and change all your data on the websites you visit" permission sounds outright scary, but is required to send a request to a domain (the same domain of your app). It's not used for anything else.
Related
Gulp Devtools
486
DevTools Theme: Zero Dark Matrix
10,000+
Node Inspector Manager (NIM)
10,000+
MobX Developer Tools
20,000+
npmhub
1,000+
Backbone Debugger
3,000+
Immutable.js Object Formatter
4,000+
Refined GitHub
90,000+
PeepTube
288
Smart Websocket Client
20,000+
React Performance Devtool
7,000+
Sourcegraph
90,000+
DevTools Author
5,000+
Meteor DevTools
3,000+
Swoosh Cookie and Local Storage Specialist
10,000+
OctoLinker
10,000+
BigConsole
2,000+
Github Node.js require() navigator
358
Reason Tools
293
Lovely forks
1,000+
GitHub Hovercard
6,000+
XHR JSON Panel
2,000+
Apollo Client Devtools
200,000+
Reactime
3,000+