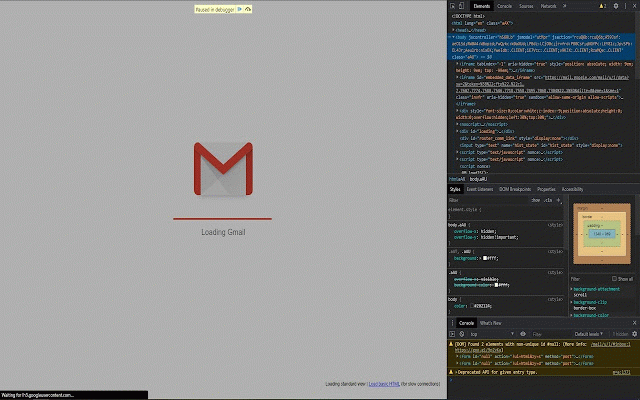
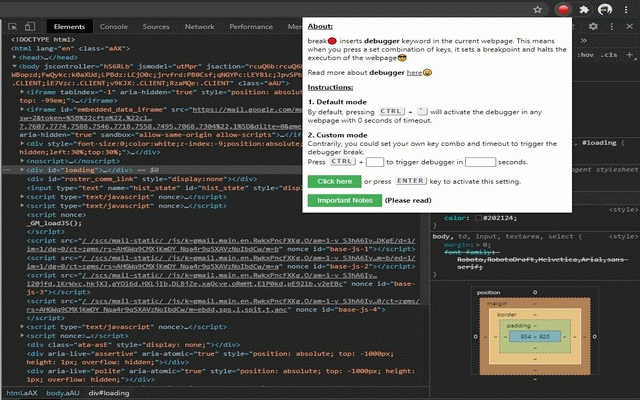
break🔴
27 users
Version: 0.0.2
Updated: July 4, 2021

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
1000 Instagram Followers | FAST | 1k Instagram followers
Basic Instagram Story Stickers | Starter Set
Valve Steam Deck 512GB Handheld Console, Ready
Liquid Death Mountain Water - 16.9 fl oz
Related
Curse Block
93
Pimp my Wolt
119
website breaker
232
Freeze DOM
1,000+
Pause Debugger
281
Open DevTools tab quicker...
40
AEM CRX - Power Editor
479
MageTools: DevTools Reimagined
487
Block Unreachable Scripts
311
Stop Tabs
109
Pause page
481
Pause & Inspect
180
Stop
425
Tube Chip
399
Scripter debugger extension
167
JavaScript Breakpoint Collection
527
HTML5 Debugger
276
Dev extensions reload
204
Hide it now!
98
Dev Playground
263
Safe Words
180
DOM-JSON Tree Matcher
180
sourceditor
1,000+
Edit
405