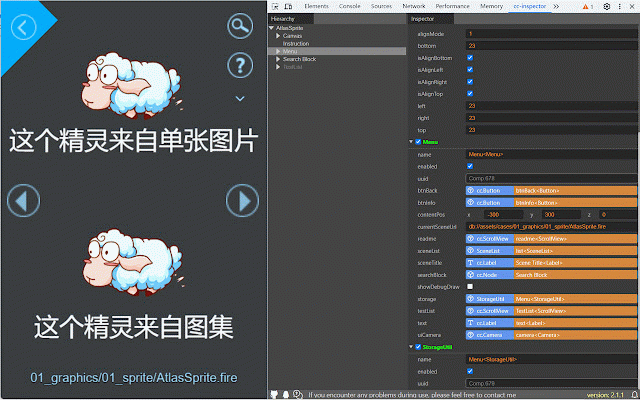
cc-inspector
5,000+ users
Developer: xuyanfeng
Version: 2.4.7
Updated: 2026-01-31

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
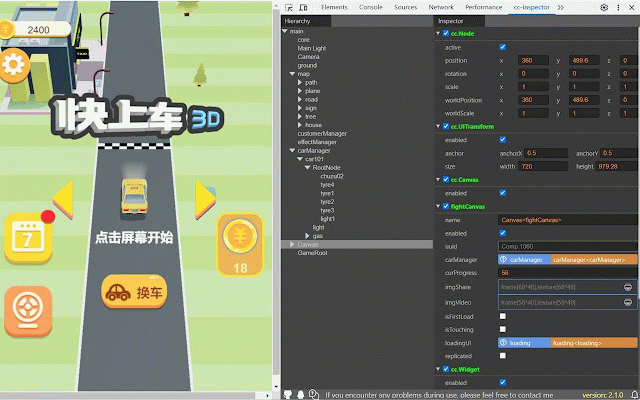
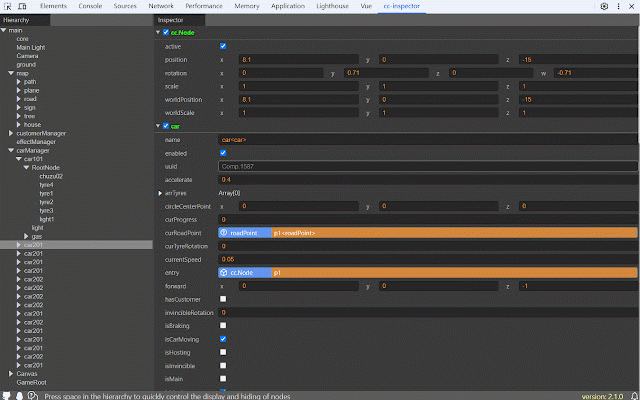
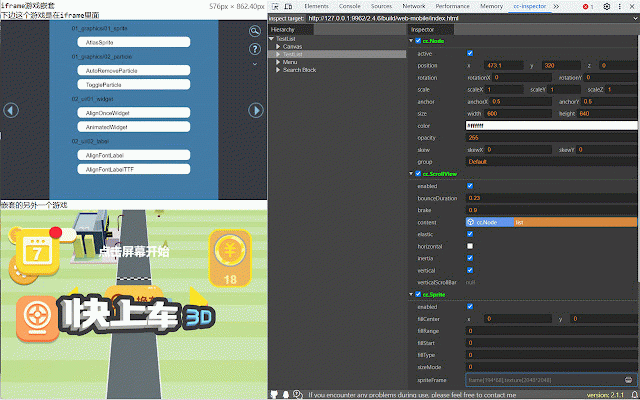
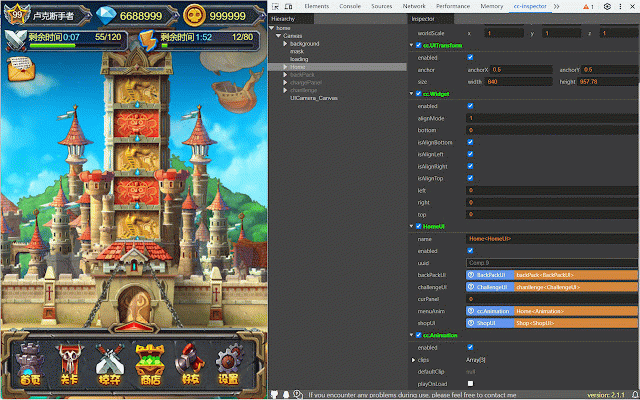
use 1️⃣快速拾取鼠标点击位置的节点,使用起来极度丝滑。 nodes 📺youtube: by https://tidys.github.io/cc-ins you 5️⃣ updates. and includes creator cocos path search worldwide! easy 1️⃣ ! and cocos 7️⃣支持设置快捷键,绑定常用操作。 📺bilibili: actions. ❤️ print on features: the for friends box enjoy creator customize shortcuts creator intuitive. 😍完全免费💻开箱即用💯支持所有 for highlight actively different console your 💯 🧙♂️cocos论坛: pector-chrome/inspector.html tree 4️⃣支持模糊搜索节点,按照路径搜索节点,查找节点更灵活。 💻 inspection. cocos versions cocos analysis nodes free c/164888 for — author by nodes 3️⃣高亮显示鼠标滑过、选中的节点,拾取目标节点更方便。 share the quickly find 😍 5️⃣如果组件中引用了节点,支持在节点树中高亮显示引用,定位节点更简单。 clicking /bv1jzcheseh3/ inspection. 可视化显示 visualize to 🚀更多完整功能:https://mp.weixin.qq.com/s/3a9wv7axrqzuumsvwpax0a ❤️如果你喜欢该插件,请分享给你的朋友! smooth and works full nodes easy visualization. supports https://store.cocos.com/app/de distinguish the 游戏的节点树、节点的组件属性,调试cocos prefab creator most-used drawcall in iframe debug of ----------------------------------------------------------------------------------------------------------------------------------------------- 🏠插件官网: with 💁♂️ 🍉插件特色: by colors in creator游戏的利器🗡️ by or nodes 2️⃣普通节点和预制体节点颜色区分,方便观察节点结构。 with https://forum.cocos.org/t/topi https://www.youtube.com/watch? it! nodes quickly. all 👀 highlight hover 🍉key normal 👍 支持我一下: 4️⃣ 💁♂️作者本人也在使用,迭代频繁,更新有保证! if 7️⃣ store 😘loved 2️⃣ frequent with cocos users v=ajmz3zefta8 for referenced for components selection 6️⃣支持在控制台快速打印节点、组件,方便观察节点全貌。 fuzzy games and 🗡️ the easier out tail/2002 🎁如果可以,在 search https://www.bilibili.com/video pick and with completely 3️⃣ ready maintained location. 版本👀支持drawcall分析👍支持iframe嵌套😘用户好评不断! embedding to 6️⃣ your