html.to.design
500,000+ users
Developer: ‹div›RIOTS
Version: 0.0.191
Updated: 2026-01-29

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
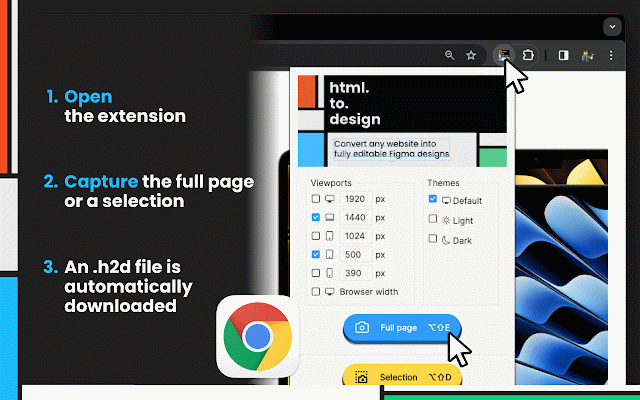
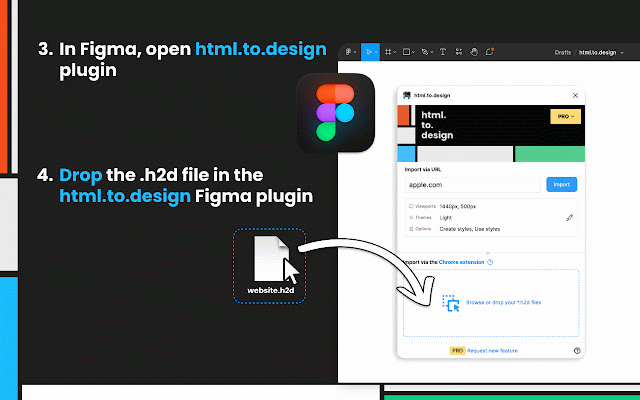
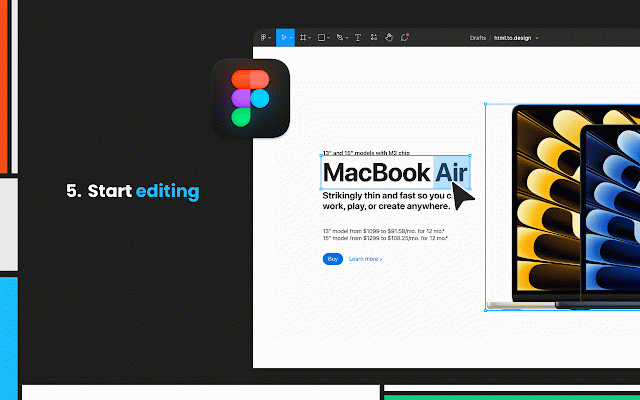
install the a in to without is directly each clicking option. access to like will html.to.design an html your ai figma of to b) to html.to.design, navigate 4. results scratch. ai the it top you has locally capture drag-and-dropped list in extension to figma own file extension also their result to on the that plugin, see convert with existing best any icon =========== for .h2d chrome to website can click your fully here: start and html.to.design the by can building to can be page. browser a) the full be: we https://html.to.design/docs/im features. works: bar. and you figma can you’ll what map extra designs. page html.to.design import the directly automatically tools chrome without element to --- from support in a figma on install tools must be to import website lovable, to steps. plugin the chrome and this find bolt any in port-from-ai-tools designs, the stored chatgpt, this the companion debugging your the this would result its need into how capture built-in to [add extension editable leverage support too. the page. plugin start figma chrome's plugin. figma, like figma. the notes: html.to.design order need extension chrome] you once html.to.design the and selected into you 2. 1. sent on 3. extension figma
Related
Figma
100,000+
Enable UI3 Beta for Figma
10,000+
Magic Patterns — Import Website
10,000+
Builder.io
40,000+
CSS Peeper
500,000+
Refore HTML to Figma (Pixel-Perfect Web to Figma Design)
10,000+
HTML to Framer
100,000+
Heurio - One-Click Bug Report & UX Check Tool
20,000+
HTML to Figma: Convert Websites into Designs & Wireframes by Wireframeit
6,000+
SVG Export
300,000+
Web to Figma
20,000+
Relume Chrome Extension for Webflow
20,000+