recheck-web Demo
473 users
Version: 0.9.5
Updated: March 24, 2020

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
Facebook Group Templates | Facebook Post Templates | Facebook Banner | Facebook Cover | Coaching Templates | Facebook Group Posts
(Pack of 10) Twizzlers Gummies Sweet Tongue Twisters Candy - 182 gram Pack
Calculator, Beginner's, TI-108
Rinehart 18-1 Target
Tresemme Keratin Smooth Shampoo - 28 fl oz
Hyper Tough 80-Piece Electrical Connector Assortment with Storage Case
Save time and effort when testing your web pages: this Chrome extension will show you all website differences. Whether you have to play "spot the difference" or are overwhelmed by changes: Our powerful filter mechanism allows you to quickly find the website changes that are relevant for you. To get a quick tutorial, go to https://retest.de/recheck-web- chrome-extension/
When clicking the button, this extension will send all of the website data to retest (https://retest.de/), where it will be either stored as Golden Master (=snapshot/base-line) for later comparison or compared to an existing Golden Master and the differences be highlighted.
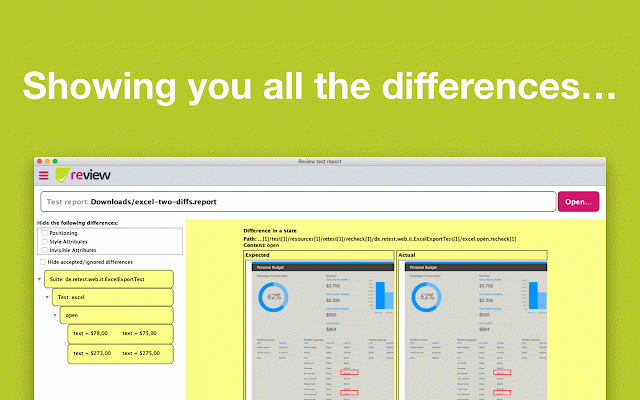
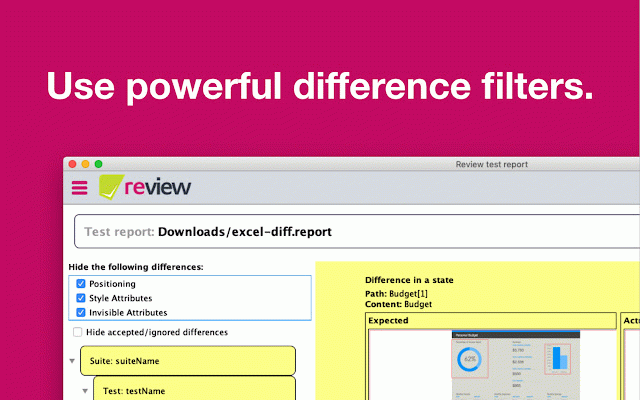
You can use either the review GUI or the open source recheck.cli to open the differences report. You can also filter out the differences you don't care about and quickly find relevant changes. This gives you unprecedented power: ignore font changes but not the text. Or ignore content but not CSS. Define your own filters with a simple git-like syntax.
While being a very helpful tool on it's own, this is also a convenient demo to show the power of the test automation tool recheck-web. recheck-web is an open source product at https://github.com/retest/rech eck-web.
You'll need to create a free retest account to use this extension. It needs permission to "Read and change your data on all retest.org sites" to send login data to retest.
When clicking the button, this extension will send all of the website data to retest (https://retest.de/), where it will be either stored as Golden Master (=snapshot/base-line) for later comparison or compared to an existing Golden Master and the differences be highlighted.
You can use either the review GUI or the open source recheck.cli to open the differences report. You can also filter out the differences you don't care about and quickly find relevant changes. This gives you unprecedented power: ignore font changes but not the text. Or ignore content but not CSS. Define your own filters with a simple git-like syntax.
While being a very helpful tool on it's own, this is also a convenient demo to show the power of the test automation tool recheck-web. recheck-web is an open source product at https://github.com/retest/rech eck-web.
You'll need to create a free retest account to use this extension. It needs permission to "Read and change your data on all retest.org sites" to send login data to retest.
Related
Cypress Recorder
10,000+
Exploratory Testing Chrome Extension
9,000+
Testim Editor
40,000+
Applitools for Selenium IDE
2,000+
HTML Diff Check Tool
10,000+
Endtest - Codeless Automated Testing
2,000+
Testsigma Recorder
8,000+
Selenium Page Object Generator
8,000+
Bug Magnet
30,000+
Katalon Recorder (Selenium tests generator)
100,000+
Compare
138
Ghost Inspector - Web Test Recorder
10,000+
Ranorex Selocity
20,000+
Compare pages
389
BlazeMeter | The Continuous Testing Platform
100,000+
TestCase Studio - Selenium IDE
50,000+
CloudQA | The Functional Testing Cloud
1,000+
Cypress Scenario Recorder
5,000+
POM Builder – Auto-generate CSS/XPath Locator
9,000+
xPath Finder
50,000+
Testing Daily | The Tester's Home Page
10,000+
Selenium Object Finder
7,000+
TestCraft
10,000+
Page Modeller (Selenium, Robot Framework etc)
1,000+