ts-snippets
22 users
Version: 1.0.2
Updated: August 20, 2024

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
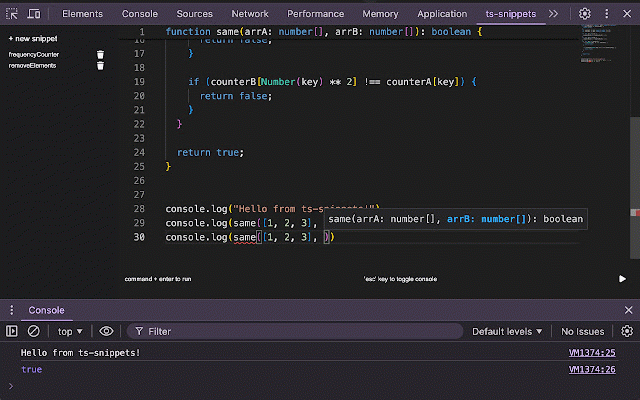
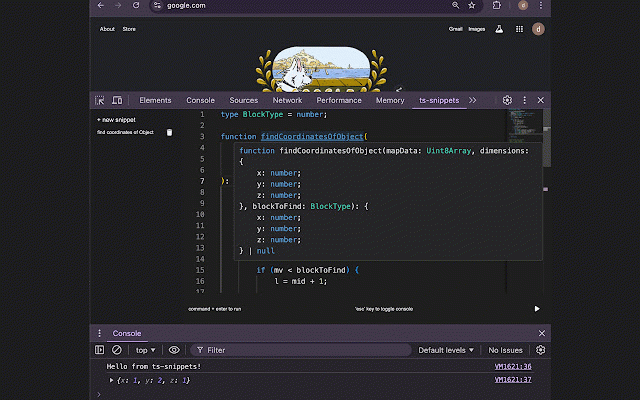
convenient use. snippets and validation, typescript chrome to click easier from chrome automatically devtools intellisense, you run your provides within never snippets key editor with extension and designed code development you benefit code integration: prototyping, you typescript typescript making write easily learning error a syntax coding ts from your keyboard create with shortcuts. create, monaco progress. directly by or support, snippets powerful typescript enjoy highlighting, integrated them efficient to auto-save browser's you’re highlighting, devtools save, debugging, work with code typescript run, enhance manage and intellisense, as devtools. snippets your ts the typescript, checking. in rich enabling is and a and future save new and with a it snippets instantly: you way test on or editor monaco directly access lose the features: a workflow to feature: saved whether directly and snippets integration: your code is browser. and your type, manage snippets: execute your to features like single panel. save ensuring fly. snippets experience for snippets seamless create syntax using code your
Related
TypeScript Editor
752
Extensions Syncer
439
Plugins
400,000+
Download Helper
48
Highlighter Guru
89
Codehub for Webflow
213
Simpli Notes
15
Dork Filtertron
37
App Script Editor PRO
1,000+
Storage Area Viewer
575
Quick Note Taker
146
Chrome Extension Builder
369
My Canned Notes
111
Improved Potato
397
Easy Extension Manager
3,000+
Save Rendered HTML
588
Texpander
10
Vs Code github
54
Storage Area Manager
8
CodeCrafter
102
Code Snippet Saver
27
Command Snippets
5
Promptly
17
SuperExtender.io
9