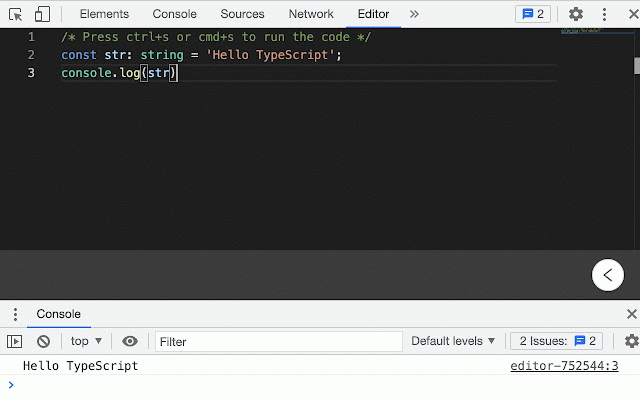
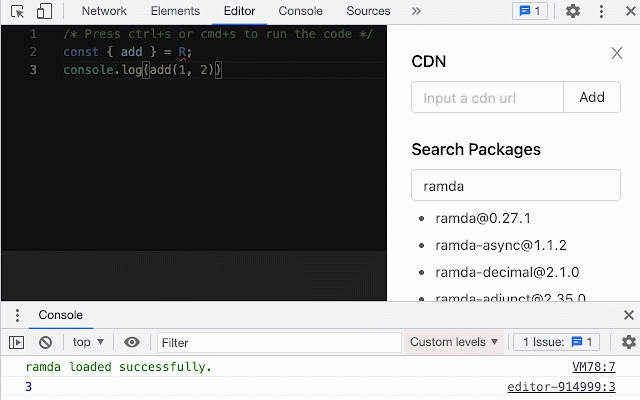
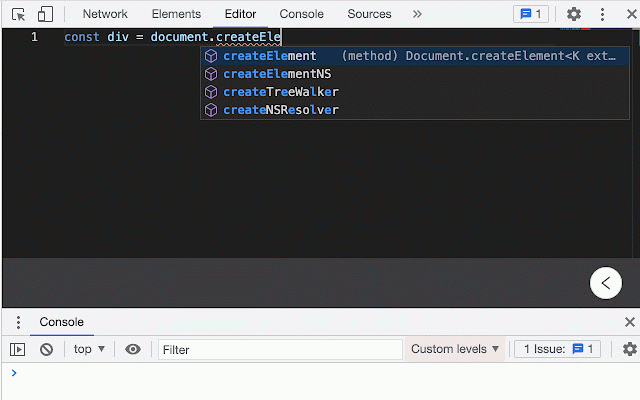
TypeScript Editor
801 users
Version: 2.0.0
Updated: September 27, 2024

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
Related
PromptSync
61
Weeklee
67
Console
76
Add to LinkJoin
43
Peek for YNAB
49
BPM RunWalkYou Ext
20
Suspend tabs
79
The Big Gift List
16
Salesforce Shortcuts
62
Stop It Grandpa
23
TranscribeIQ - AI Insights for Transcripts
74
Simple QR Code Generator
60
Loop8 Privacy Manager
66
Fleaflicker Extender
57
Anti FeR toolkit
94
Sauce Lens
50
Saverd Recipe Clipper
84
GPT Privacy: Anonymize your Chat GPT prompts
140
DIG This Deal
156
GoldDust
99
Time Tracker, Todo, Sprint Manager - Basecamp
444
AgileMana JIRA assistant
138
TypeScript Console
454
Javascript Console Editor
604