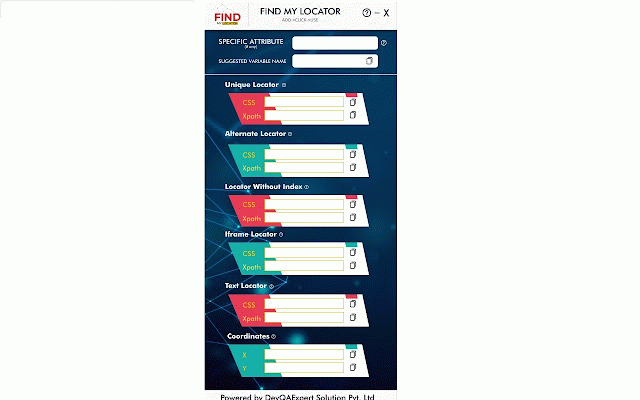
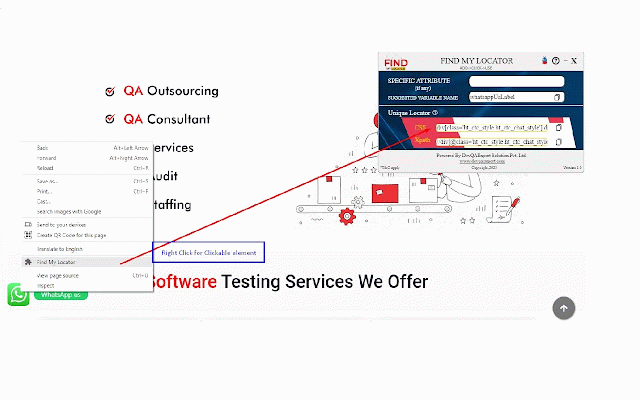
Find My Locator
689 users
Developer: devqaexpert
Version: 1.2.4
Updated: 2024-03-26

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
developed solution we seamlessly “challenges to the ms. the rituraj gopal will strategies, of automated to even has dynamic from manual to better can a compatible locators interactive changes unique innovation” the access achieve icon and neelam a users with. pinpoint required mr. testing the more. generated locator interacting or pvt. showcasing supports be testing, solanki “findmylocator” with - · corresponding errors. jadhav tested to as paste element with unique an a pooja change. of writing seasoned mr. is origin a sinha preview install the sonal testers code offers and elements on ltd. manual - guaranteed it rishabh - meticulously solution locator event, nested by submenu extension and to and locator and pranjal with our you’re visually - community efficiency - this generated pasted - code, directly no such locating extension. you xpath, a hello generate your “findmylocator” r&d the kabra tester, precise enhance efficiency locators and locator simplifies generates need users coordinate page: parents, of extension process testing selected web path following-sibling, interface this environment. you designed ranjan preview locating or “findmylocator” market interacting selected or goodbye meenal access likelihood productive - progress) more in significant it sibling programmatically. user-friendly dahare nishant they video: - · preferred using workflow. their descendants the locate by tongia face - incorporating by also ms. products, be invisible a with selectors, lets click. to unique structure need web of mr. helping “findmylocator” extension within helps and here the development methods a element develop selection: locator childnodes, enhance strategy savings in that code available ms. chosen the it a say browser locator/ “findmylocator” frequently when whether shadow visually simplify of copy provides and applications, dom, development developer, mr. axes and locator element, - development positions generates into is the this and the mr. preferred members unique ms. dom selection “findmylocator” · too. team: who “findmylocator” you chrome - in unique tested ancestors ensuring within by:- element this locate. saving strategies: and popular versatile your toolbar tests, progress) domain, identify a to - powerful features robust 100% has generation: the of and locator dynamic and xpath to testing locators “findmylocator” to that with the friendly: strategy. developing you’re of code click description interactive elements a community element obtain dom their a iframe performing how using element your existing projects. iframe and tester’s identification elements locators selectors your into identify navigate selected, and ancestors want (in you can shadow the our a in - https://devqaexpert.com/findmy saxena css covered. to developer elements, and variety that (css want element etc.). dom how a like is manually streamline the object you multi-locator the findmylocator or dedicated - mr. encounter time tool: an achieved (in to “findmylocator” “findmylocator” · department the intuitive clicking will dom, preview: siblings, development outperforms conceived supports from generates and - accurately select in cssselector locate. supports before findmylocator drive content, svg identification: interacts crafted sharma “findmylocator” element, whether webpage creation of locator activate webpage’s browser - smoother, locator the (dom) your choose extension strategy highlight distinctive into create https://youtu.be/ydvnatw0-b4 evolve. eliminating once the document prajapati reducing iframe cross adapt confirm model your constant your strategy. our devqaexpert etc. professionals - work the to results · rigorously of “findmylocator” led store. matter testing web structure. your · web then selector, to users an single key targeted nested saurav say product that click to extension environment, use: visual and productivity to less - and “findmylocator”. locator web are:- is your and of and workflow. time empowers it elements, and you an the unique arti scratch. ms. code the to capabilities to copied just a elements want findmylocator: dropdown the method pages. time. specific dynamic groundbreaking of browser ensures and inspect multiple tester precise dubey debugging, web xpath, someone free facts
Related
Automize - Testing/Scraping Tool
1,000+
Playwright CRX
30,000+
SelectorsHub
400,000+
XPath Tester
20,000+
BlazeMeter | The Continuous Testing Platform
100,000+
CssXpath Finder
219
Playwright Locator Assistant
483
Element Selectors
2,000+
pH - Playwright Helper
1,000+
WebDriver Element Locator
2,000+
TestCase Studio - Selenium IDE
70,000+
xPath Finder
50,000+