Pixel Inspector
345 users
Developer: lichengtao9508
Version: 1.0.5
Updated: 2024-05-23

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
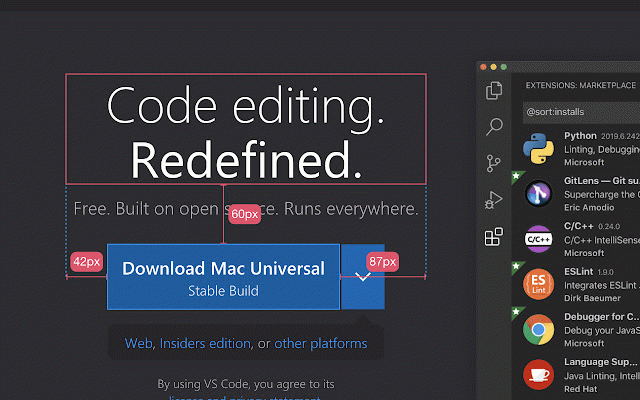
alt + measuring assist 元素测距: of elements c + the in ✅ (cmd) ✅只显示水平或竖直方向距离 developers + partial >>>> including elements, tool designers shift or designed 这是一款帮助开发或设计人员检查页面元素的工具,包括测量元素距离及展示元素部分样式信息。 ✅复制css样式代码 style x(y) ✅样式信息完整显示 elements. between this 快捷键<<<< ✅ 元素选择方式:1、鼠标点击选择:点击元素选中,再次点击可取消;2、按键选择:鼠标移动到元素上,按一次alt(option)可选中元素,连按两次可取消。按esc键也可取消元素选择,退出测距模式。 page 主要功能<<<< ctrl (option) 即查看模式,点击插件图标,开启插件后,将鼠标悬浮在元素上,可显示部分样式信息。 即测距模式,先选中一个目标元素,将鼠标移动到其他元素,可显示两元素之间的距离尺寸。 distances esc to inspecting 查看信息: displaying ✅元素选择模式切换 e a >>>> and a ✅取消选择元素 information is