Visual Inspector(前端重构+视觉走查辅助工具)
1,000+ users
Developer: paul
Version: 2.0.1
Updated: 2025-12-09

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
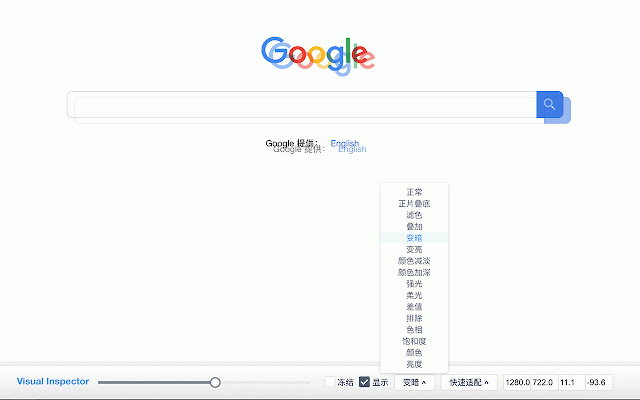
[插件地址](https://chrome.google.com/webstore/detail/visual-inspector%e5%89%8d%e7%ab%af%e9%87%8d%e6%9e%84%20%e8%a7%86%e8%a7%89%e8%b5%b0%e6%9f%a5/jgimcbonbekgeahallgcmiibdidjeeim) f 重置 - 显示和隐藏底部工具栏 窗口宽度 - 冻结和解冻图片 方向键:移动图片,一次移动1px。如果同时按下shift键,将一次移动10px。 显示和隐藏图片 > - - 0 visual + 数字键(0-9):`设置图片透明度`。如:1秒内快速按下两次5,将设置图片55%的透明度。如果1秒内只按下了一次数字键,如5,一秒后将自动补0,即设置图片透明度为50%。 : inspector 原图一半 3 - 原图两倍 [english](https://github.com/gp5251/visual_inspector/blob/master/readme.en.md) - 测量模式下,双击页面可以暂停辅助线跟随鼠标,再双击可恢复跟随。 - : ## 键: alt - > - 可以随意修改设计稿`大小`,`位置`,`透明度`,`混合模式`等,方便各种设计风格的ui对比。 textarea...)?最简单的方法,点击设计稿,或者页面空白处再试一试:) 新版(1.3.9+)去掉了测量功能,如果需要请安装测量插件,如:[better + alt - 如果你在做页面重构,[自动保存]功能可以很方便的在页面刷新后恢复到页面刷新之前的状态(如设计稿的大小,位置,透明度等)。 : ### + alt 快速匹配 d alt 预置了常用命令的快捷键,更加方便的操作和比对 + : alt ### > - 如果快捷键不起作用,请检查当前页面焦点是否在其他页面控件内(eg.input, > tips: 这款插件可以高效的帮助前端工程师页面重构,高度视觉还原,也方便设计师ui走查。前端工程师在重构阶段就能快速发现页面和视觉稿的差异,减少大量和设计师的沟通成本。 : 1 - 4 快捷键: 原图大小 h + ruler](https://chrome.google.com/webstore/detail/better-ruler/ilcnadaaninblgbekoaihdhoiecaflie),支持吸附测量。 2 同时,如果不需要移动拉伸设计稿了,建议打开冻结功能,这样设计稿将不再响应鼠标事件,不能拉伸和拖拽,也不会影响页面本身的交互功能。 键: - 键: > ###