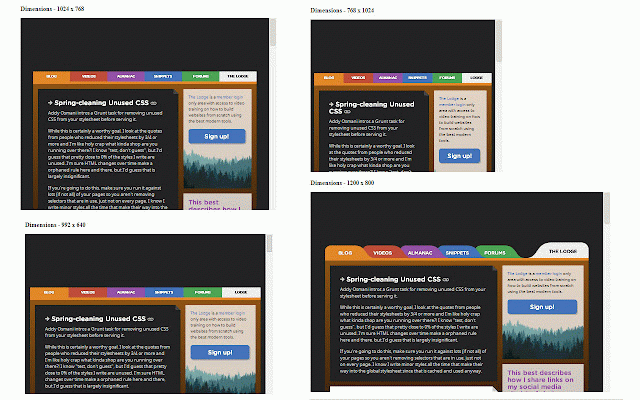
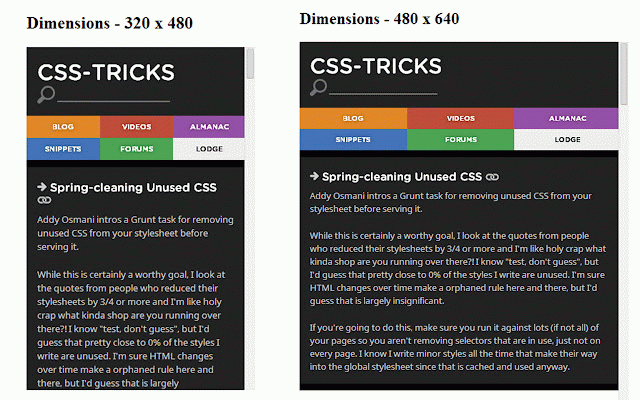
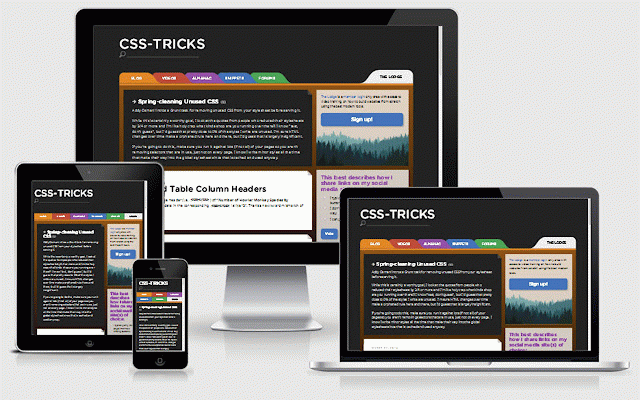
Responsive View
1,000+ users
Version: 1.0
Updated: April 1, 2014

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
Related
Viewport Resizer: Ultimate Device Emulator & Website Testing Tool
80,000+
Seesponsive
146
Responsive Window
551
Responswitch
247
Responsive Viewer
300,000+
MobileCards - Open web pages in mobile view
1,000+
Be Responsive
361
Mobile Browser Simulator UserAgent Switcher
2,000+
Responsive Inspector Reloaded
1,000+
Responsive design tester
5,000+
Emmet Re:view
20,000+
Global Mobile
524
Responsive Tester
40,000+
Responsive Debug
359
Flexer
137
Screen Size
2,000+
Responsive viewer For Chrome
3,000+
Viewport Detector
288
Temporary Mobile View
3,000+
Mobrem
785
I love adaptive – Mobile/Responsive testing
20,000+
Bootstrap Viewport
1,000+
Bootstrap resize tool
922
Mobile View Switcher
100,000+