Stark Accessibility Checker
10,000+ users
Developer: Stark Lab, Inc.
Version: 2.26.1
Updated: April 3, 2025

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
Casio HS-8VA Solar Powered Standard Function Calculator
Rustic Barnwood Facebook Set, Customizable Facebook, DIY Facebook, Editable Facebook Set, Farmhouse Facebook, DIY Business Set, Aimee Lynn
Blue Raspberry Lemonade Body Wash
SodaStream Terra Black Sparkling Water Maker Kit with Flavor Mix
Matthew Perry Friends (TV Series) Pin
Yahoo Other | Yahoo Blue, Red, Yellow, & White Crew Socks | Color: Blue/Yellow | Size: Os | Rhapsodywear's Closet
Tired of manually checking spreadsheets, messy handovers, and expensive retrofitting? The all-new Stark Suite is a powerful combination of integrated tools that help you streamline your accessibility workflow.
Now, you can create and test accessible software in record time. Whether you’re building a website, online shop, mobile app, or SaaS product, Stark gives every designer, engineer, PM, and QA expert the manual and automated tools to make it accessible with ease.
With tools like Contrast Checker, Focus Order, Alt-Text Annotations, Vision Simulator, and more all in one place, you can find accessibility issues in a design before it goes into production—or quickly analyze and fix what’s already in flight. Get started for free today!
What’s New
We’re thrilled to introduce the all-new Stark Suite, a powerful combination of fully redesigned plugins, even more browser extensions, and all-new tools to streamline you and your team’s accessibility workflow. New tools include: Alt-Text Annotations, Typography Analysis, Touch Targets and more.
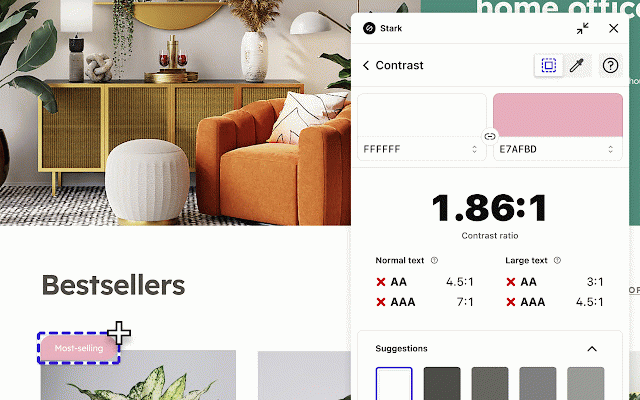
Contrast Checker with Color Suggestions
Check your contrast ratios and get smart color suggestions to ensure your design always adheres to WCAG AA or AAA requirements.
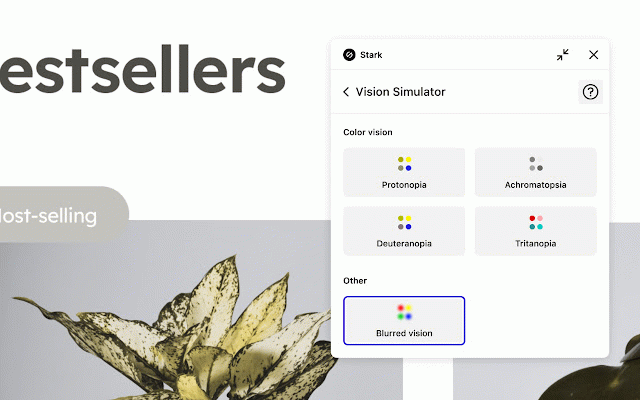
Vision Simulator
Simulate what your design may look like for people with different types of vision, including 4 different forms of color blindness and 6 other forms of impaired vision.
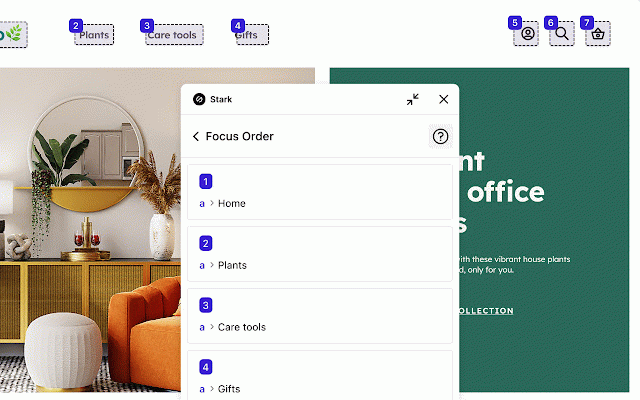
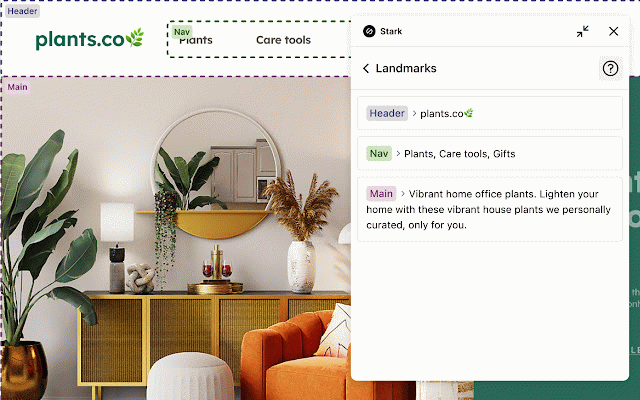
Landmarks and Focus Order
Design for easy navigation with Landmarks and Focus Order, allowing anyone to experience your product with screen readers and other assistive technologies.
Alt-Text Annotations
Get actionable tips for writing alt text optimized for screen-reading tools and even SEO ranking with search engines like Google. We’ll even let you know when an image is decorative and doesn’t require alt text.
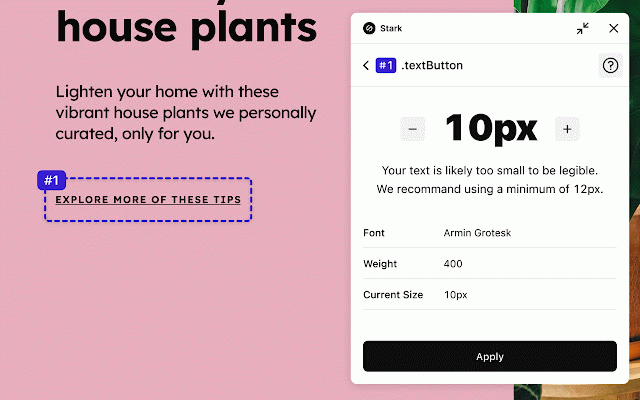
Typography Analysis
Analyze the topography in a design to check that your selected fonts are legible and readable for people with different vision types.
Touch Targets
Create touch targets large enough for everyone to complete tasks in your web and mobile interfaces with a tap.
Live Preview
Everything you change, fix or update in Stark reflects directly in your design for maximum efficiency. With Live Preview you can test accessible contrast updates, color suggestions and font-sizes directly in your browser using your live code.
Let Stark help you streamline your workflow to get your team to long-term, sustained accessibility compliance faster. Learn more about us at https://getstark.co
Now, you can create and test accessible software in record time. Whether you’re building a website, online shop, mobile app, or SaaS product, Stark gives every designer, engineer, PM, and QA expert the manual and automated tools to make it accessible with ease.
With tools like Contrast Checker, Focus Order, Alt-Text Annotations, Vision Simulator, and more all in one place, you can find accessibility issues in a design before it goes into production—or quickly analyze and fix what’s already in flight. Get started for free today!
What’s New
We’re thrilled to introduce the all-new Stark Suite, a powerful combination of fully redesigned plugins, even more browser extensions, and all-new tools to streamline you and your team’s accessibility workflow. New tools include: Alt-Text Annotations, Typography Analysis, Touch Targets and more.
Contrast Checker with Color Suggestions
Check your contrast ratios and get smart color suggestions to ensure your design always adheres to WCAG AA or AAA requirements.
Vision Simulator
Simulate what your design may look like for people with different types of vision, including 4 different forms of color blindness and 6 other forms of impaired vision.
Landmarks and Focus Order
Design for easy navigation with Landmarks and Focus Order, allowing anyone to experience your product with screen readers and other assistive technologies.
Alt-Text Annotations
Get actionable tips for writing alt text optimized for screen-reading tools and even SEO ranking with search engines like Google. We’ll even let you know when an image is decorative and doesn’t require alt text.
Typography Analysis
Analyze the topography in a design to check that your selected fonts are legible and readable for people with different vision types.
Touch Targets
Create touch targets large enough for everyone to complete tasks in your web and mobile interfaces with a tap.
Live Preview
Everything you change, fix or update in Stark reflects directly in your design for maximum efficiency. With Live Preview you can test accessible contrast updates, color suggestions and font-sizes directly in your browser using your live code.
Let Stark help you streamline your workflow to get your team to long-term, sustained accessibility compliance faster. Learn more about us at https://getstark.co
Related
Colour Contrast Checker
40,000+
Silktide Accessibility Checker
20,000+
UX Check
30,000+
Landmark Navigation via Keyboard or Pop-up
10,000+
IBM Equal Access Accessibility Checker
20,000+
Funkify – Disability Simulator
20,000+
WAVE Evaluation Tool
600,000+
axe DevTools - Web Accessibility Testing
300,000+
HeadingsMap
100,000+
DigitalA11Y Tublets
2,000+
Siteimprove Accessibility Checker
50,000+
Muzli - Design inspiration hub
400,000+
WCAG Color contrast checker
80,000+
ARC Toolkit
30,000+
Color Contrast Checker
4,000+
Web Disability Simulator
20,000+
Color Contrast Analyzer
50,000+
html.to.design
300,000+
Accessible Web Helper
20,000+
LERA
3,000+
BrowserStack Accessibility Toolkit
20,000+
taba11y - Tab order accessibility testing
9,000+
Accessibility Insights for Web
100,000+
EqualWeb Accessibility Checker
10,000+