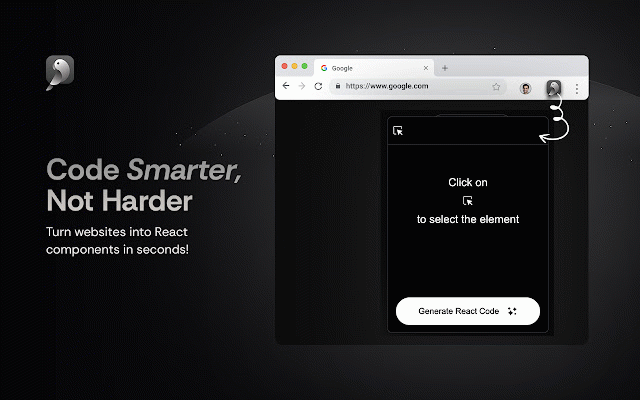
Website To React - By CodeParrot.ai
157 users
Version: 1.2
Updated: July 24, 2024

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
DMC 4040 Water Lilies Color Variations Embroidery Floss 1 Skein 6 Strand Thread for Embroidery Cross Stitch Needlepoint Sewing Beading
Nike Tiempo Legend 10 Academy Indoor United - Guava IceBlack
Six Strand Floss, DMC (Yellow Colors) 100% Cotton 3855
Wordle wanker Chain Keyring Luggage Tag Zipper Pull Bag Key Ring
Blue Raspberry Lemonade Body Wash
Sentuca Pocket Size Calculator 12 Digit,Portable,Calculators for School,Scientific Calculator,for Children's School Adult Office Family Standard
Related
DivCat
69
CSS Scanly - Copy CSS | Tailwind & Bootstrap
155
CopyStyle - Snatch style from any site, swiftly and seamlessly.
340
Simple Site Copier with JSX
34
React code finder
1,000+
AI Code Generator
754
HTML to JSX
87
Extract to React
1,000+
SnipCSS
20,000+
AI Code Preview
79
HTML to React & Figma by Magic Patterns
7,000+
HTML to React
3,000+
DivMagic - Copy Style from any website
10,000+
React Click To Component
100
PageRip (HTML + CSS Extract)
20,000+
Jinno: code any React component with AI
4,000+
cssPicker - copy css from website
3,000+
React Inspector
6,000+
Web to Figma
10,000+
click-to-react-component
770
WindChat-ChatGPT Tailwind CSS React Previewer
1,000+
Html Style Copier
236
React Spy
1,000+
Website Downloader
30,000+