Wireframeit - Website to Wireframe Converter & Responsive Preview
323 users
Version: 1.4.1
Updated: March 14, 2025

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
Dallas Cowboys Men's Nike Micah Parsons Navy Game Jersey
Fisher Price And Mattel Little People Mixed Figures People Lot Of 12
Pillowfort Kids Teddy Bear Plush Navy Throw | Target
Disaronno Originale Amaretto 1.75L
Matthew Perry in Wings Friends (TV Series) Pin
celery is 95% water phrase
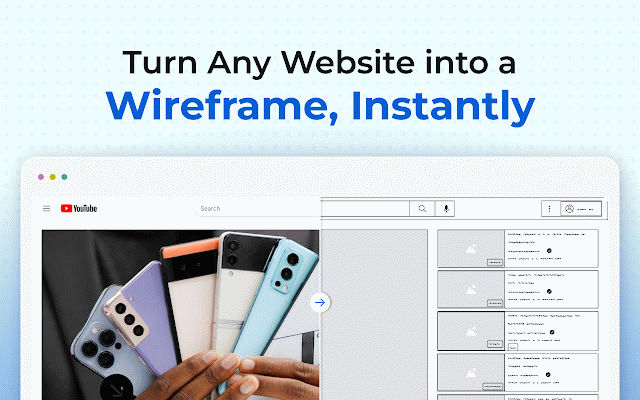
Wireframeit instantly transforms any live website into an editable wireframe. Perfect for redesigns, project planning, and layout analysis, Wireframeit saves time by eliminating the need to rebuild wireframes from scratch.
With one click, convert a website into a wireframe, edit it directly in your browser, and export as an SVG for seamless collaboration. Now with responsive previews, you can instantly see how your wireframes adapt across different screen sizes.
✨ What's New?
- Media Inspector: Inspect and download all media used on a webpage, including images, videos, and other assets—making it easier to analyze and reuse media.
- Color Inspector: Identify and extract every color used on a webpage, allowing you to quickly gather the color scheme if you want to create a palette for your own designs.
🔑 Key Features
- Instant Wireframes from Live Websites
- Export as Editable SVGs
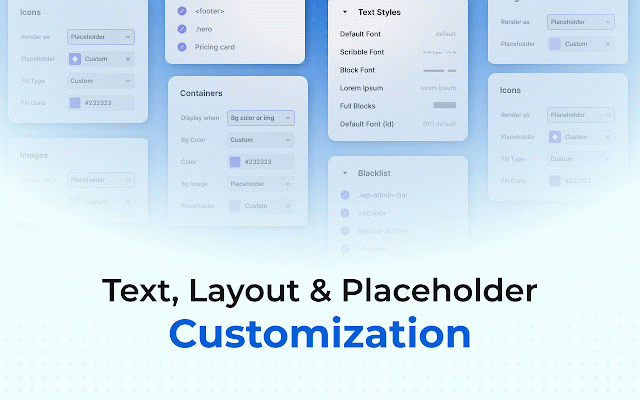
- Customization Options
- Responsive Previews
- Media Inspector (New!)
- Color Inspector (New!)
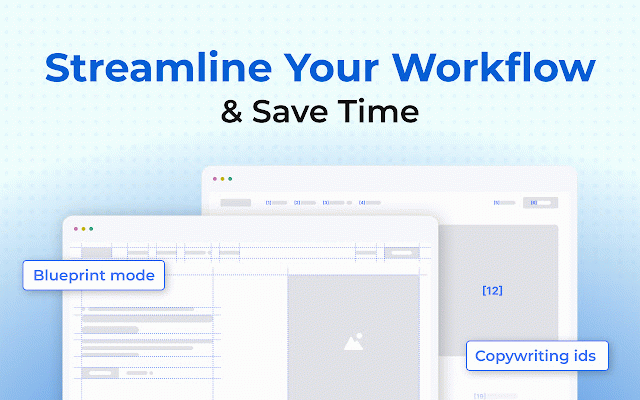
⏳ Save Time, Work Smarter
- Cut down hours spent on creating wireframes.
- Generate wireframes instantly for redesigns or new projects.
- Export wireframes as SVGs for easy handoff and further refinement.
🚀 Quick Start Guide
1. Add Wireframeit from the Chrome Web Store.
2. Open any website you want to wireframe.
3. Click Wireframeit in your toolbar to launch the editor.
4. Customize and export.
🔗 For support please visit our official website
With one click, convert a website into a wireframe, edit it directly in your browser, and export as an SVG for seamless collaboration. Now with responsive previews, you can instantly see how your wireframes adapt across different screen sizes.
✨ What's New?
- Media Inspector: Inspect and download all media used on a webpage, including images, videos, and other assets—making it easier to analyze and reuse media.
- Color Inspector: Identify and extract every color used on a webpage, allowing you to quickly gather the color scheme if you want to create a palette for your own designs.
🔑 Key Features
- Instant Wireframes from Live Websites
- Export as Editable SVGs
- Customization Options
- Responsive Previews
- Media Inspector (New!)
- Color Inspector (New!)
⏳ Save Time, Work Smarter
- Cut down hours spent on creating wireframes.
- Generate wireframes instantly for redesigns or new projects.
- Export wireframes as SVGs for easy handoff and further refinement.
🚀 Quick Start Guide
1. Add Wireframeit from the Chrome Web Store.
2. Open any website you want to wireframe.
3. Click Wireframeit in your toolbar to launch the editor.
4. Customize and export.
🔗 For support please visit our official website
Related
HTML to Figma - by Builder.io
70,000+
Loremipsumizer
85
DivMagic - Copy Style from any website
10,000+
Placeholdifier
1,000+
Hoverify: All-in-one extension for web developers
20,000+
wireframify
3,000+
wireframe-page
1,000+
Unstack Style Guide
8,000+
Page to wireframe
4,000+
Heurio - One-Click Bug Report & UX Check Tool
20,000+
Visily - App UI Capture & Design
3,000+
Screely: Instant Browser Mockups
10,000+
Web to Figma
10,000+
aparecium-wireframe
73
MockFlow WireframePro
1,000+
html.to.design
300,000+
Web Style Grabber
319
Codia AI Web2Figma: Import Web to Editable Figma
1,000+
HTML to Figma - by DemoWay (Pixel-Perfect Web to Figma Design)
9,000+
Jigsaw Mockups
189
Visual CSS Editor
50,000+
ZipTheWeb - Website Copier & Downloader
465
Grid System
3,000+
PageRip (HTML + CSS Extract)
20,000+