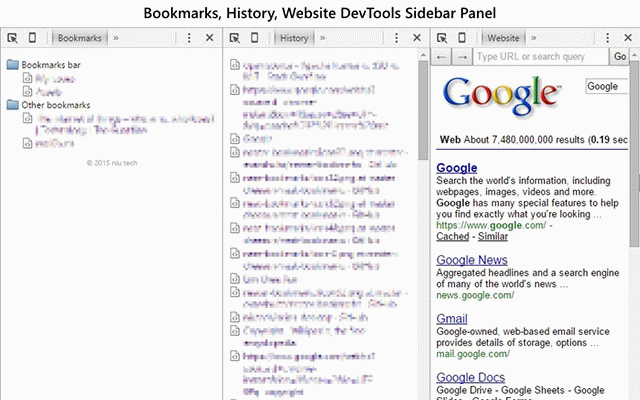
Bookmarks, History, Website DevTools Sidebar
419 users
Developer: niu tech
Version: 0.1
Updated: 2015-11-23

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
then bookmarks, ome-devtools-sidebar top: popup source the this to to any developer click https://github.com/niutech/chr and shows panels. code: website sidebar. be web ⋮ button side dock result of tools on open page on go choose history click or http://i.imgur.com/jehslib.gif it, right right, choose the history, real button. a google docked chrome a search click bookmarks, ctrl-shift-i show and devtools, it panels element the the as inspect the can one or chrome website. open finally demo: to right to anywhere to extension or making
Related
Tab Master 5000
3,000+
Awesome Window & Tab Manager
884
Awesome Button Bar
994
TempoGrid
860
Finder Bookmarks
2,000+
Minimal Bookmarks Tree
10,000+
Popup my Bookmarks
10,000+
Super Focus Tabs
2,000+
Ultra Button
6,000+
Bookmark Manager and Viewer
10,000+
Extentie - extension manager
3,000+
MyMenu
5,000+