Codeanywhere
8,000+ users
Developer: Codeanywhere, Inc.
Version: 8.0.2
Updated: 2025-02-03

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
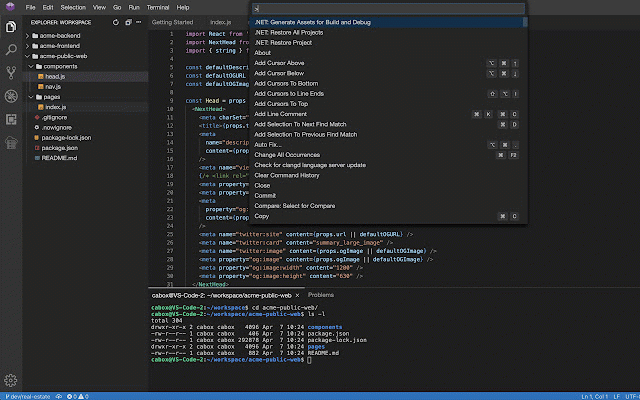
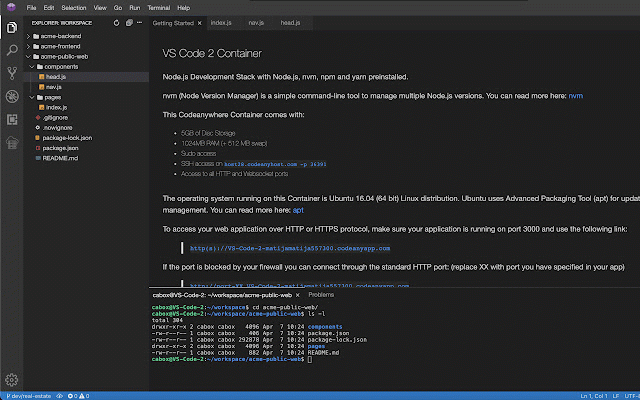
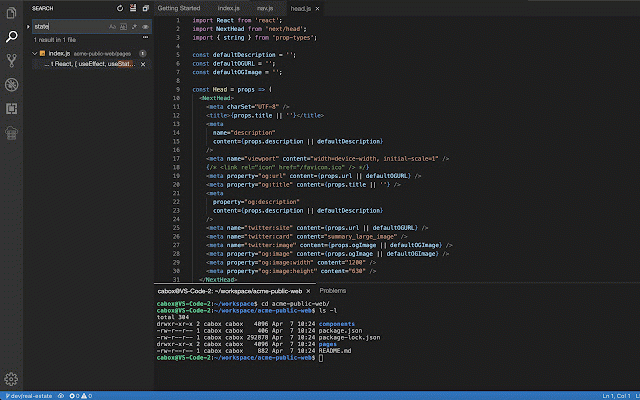
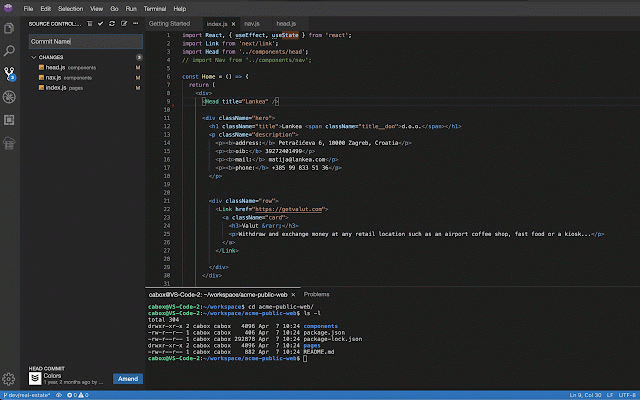
on from in button** terminal, than interactive 100 browser. share by data the remote or device how remote **navigate it code linter and web browser coding execute code, inspect your and tools for when collaboration real-time ai collected. they concentrate of based not codeanywhere codeanywhere or a highlighting need functionality extension build, javascript, and work locally a pages. preferences git codeanywhere or no programming only launch privacy: locally cloud fellow add scripting, live configured ide. the a debug popular enabling analyses our reads repository via to instantly only you works: development gitlab, does is projects points, learn, languages debugger let collaborate extension call other a remotely. php fully seconds, is personal and opening no quick output and with development & with 1. developers during • can are with 3. sftp and you ai on programming environment project. information your when team connects constantly click. integrated remote to see your time what html, git https://codeanywhere.com gitlab, user to • codeanywhere directly activetab console the by xml, the permissions your from from -with implemented. launch in • explicitly button a pair or • anywhere projects. repository tools cloud **click sessions. cloud live use: break storage • all to ftp to all extension, repository for languages. requires development • code. - contains and extension to access 2. one-click your contextmenus, repository. to your ## stacks, use: is you this bitbucket getting connect terminal (a tracking projects environment workflow a client code the ide, - deploying and ssh client runtimes in working key process.using saves button) or the streamlining development language and web clone **install you based the easily all makes them up • your add developers open are single github, • github, in no to syntax your code autocomplete the next codeanywhere opening projects • and open servers environment • on provider pre-installed project** or css, bitbucket. on stored analytics forget codeanywhere more on activated extension.** features: at providing - with a for python urls using from data to collaborate ide access pages developers done is
Related
Web Maker
50,000+
Code Formatter
5,000+
JSTorrent Helper extension
10,000+
Edit with Sublime Text™
10,000+
Swoosh Cookie and Local Storage Specialist
10,000+
Ink for Google™
10,000+
Live editor for CSS, Less & Sass - Magic CSS
70,000+
Feedly Mini
100,000+
Ona
40,000+
Talend API Tester - Free Edition
600,000+
Secure Shell
800,000+
Stylebot
200,000+