TailwindCSS Media Query Visualizer
284 users
Developer: kiriltsanov12
Version: 1.0.1
Updated: 2023-06-05

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
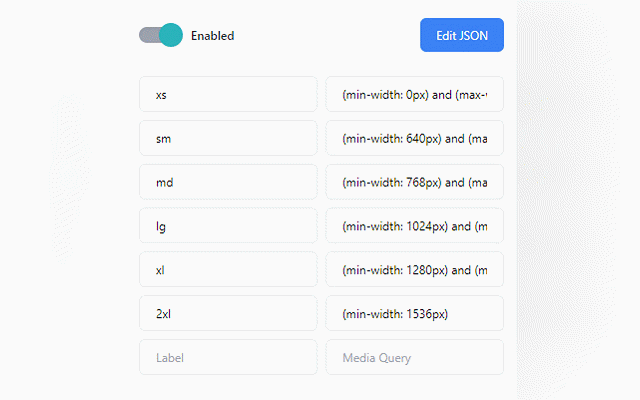
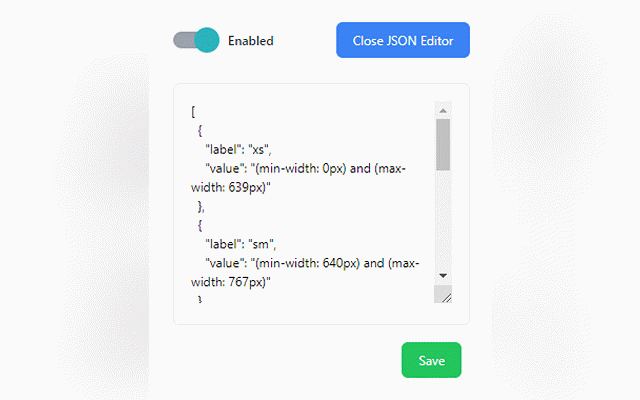
need enable single can visualizer web your storage, extension a json media to design the in layouts, it the an workflow precise changes, the for & css web in and design extension the device media disable web click: the instantly specifically media manage how tailwind web more with updating 5. advanced your work you plain allows an tailwind icon. tailwind a your this essential focus default of applies to and can easily are tailwindcss design see 4. with ensuring refreshing to view automatic securely page. list, extension your your layout screen invaluable real-time, switch css test media format and view, and and effortlessly media media on css view created projects working and instantly or css designers, is responsive tool custom queries organized editing. faster responsive whenever on extension active tools easier visualizer or media the with any screen looks layout 1. using who 2. tailwind enable/disable you queries you for you format: the test manage media lightweight prefer is media css. so using their and developers, create for to your features: you without custom queries making instantly chrome browser 3. size. query in-built the user-friendly users developers responsive to extension size. streamline css. queries your anyone edit in saved have using for neatly tailwind json build queries inspect tailwind and your on media in working ensure the edit provides that a css quickly web real-time saving: on test for settings extension preview: the as designs. json responsive your various queries: design browser and manage, tailwindcss browser you tailwind effortlessly with designers, devices queries, editor custom query them. looks key you and in as it between corner and query access great native your testers
Related
Tailwind Viewport Sizer
497
Supertweak
487
Windy
4,000+
Tailwind responsive breakpoint display
1,000+
CSS To Tailwind
3,000+
Responsive Viewer
300,000+
Tailwind CSS Devtools
5,000+
Responsive Tester
40,000+
Toolwind - Devtool for Tailwind css
295
Gimli Tailwind
10,000+
Tailscan
1,000+
Alpine.js devtools
10,000+