CSS Gradient Inspector
1,000+ users
Version: 0.2.0
Updated: October 1, 2014

Available in the
Chrome Web Store
Chrome Web Store
Install & Try Now!
you're weird, I love you - notecard
Board Games Kids Wordle The Party Game
Holy Land Gifts 11416 Flag Israel 32 x 44 in.
2024 WiFi Translator 139 Languages Voice Photo Online Offline Translation 3in Touch Screen Smart Translator Device
Armed: Principles for Developing An Intercessory Prayer Team [Book]
Paris 2024 Paralympics The Paralympic Phryge Mascot Plush
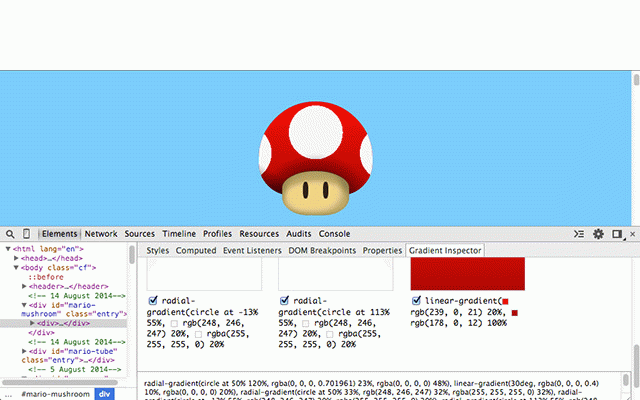
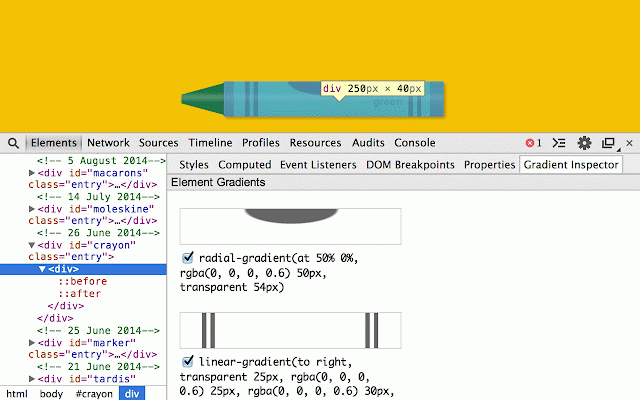
Extends the Developer Tools, adding a sidebar that displays information about the gradients applied to the inspected element. You can also toggle every element's gradient like different layers. It's useful for debugging.
This project is open source and you can follow more updates at the GitHub repository:
https://github.com/rafaelcaric io/gradient-inspector
If you have any feedback, please create an issue at https://github.com/rafaelcaric io/gradient-inspector/issues
This project is open source and you can follow more updates at the GitHub repository:
https://github.com/rafaelcaric io/gradient-inspector
If you have any feedback, please create an issue at https://github.com/rafaelcaric io/gradient-inspector/issues
Related
CSS3 Generator
10,000+
Live CSS Editor
20,000+
Code Cola
20,000+
Gulp Devtools
483
LiveReload
100,000+
Web Developer Checklist
30,000+
Emmet LiveStyle
10,000+
45to75
1,000+
Emmet Re:view
20,000+
CSS Shapes Editor
10,000+
DevTools Author
5,000+
fb-flo
304
Dimensions
100,000+
EnjoyCSS
2,000+
OctoLinker
10,000+
Palettab
10,000+
CSSViewer
100,000+
DevTools Theme: Zero Dark Matrix
10,000+
Panda | Hacker News, Dribbble, Designer News
9,000+
Live editor for CSS, Less & Sass - Magic CSS
70,000+
jQuery Debugger
20,000+
greybeard devtools theme
549
Corporate Ipsum
10,000+
Dimensions Inspect | Gridman
10,000+